Are you looking to start your own website or a blog but confused which one to choose Bluehost or Hostgator?
There are too many things that are common in Hostgator to Bluehost which makes choosing one of them hard.
I’m going to make your decision a lot easier.
Because..I’ve great experience using both hosting companies and I can definitely guide you which one worth your penny and which one doesn’t.
This is based on my own personal experience using both hosting companies.
First, let me give share comparison of Bluehost Vs Hostgator. I’ll also share my experience and conclusion at the end of this post.
Whether you are a webmaster or a beginner, it is important to have adequate knowledge about the essential features provided by a company. Before you pay and rely on a hosting service, these differences in major features will strengthen your ultimate decision. That’s how I decided.
In this elaborated article, every feature is clearly mentioned to provide an ease and help you decide whether to choose Bluehost or Hostgator. Sit back and read it patiently.
Bluehost Vs Hostgator – Quick Overview
| Company |
Bluehost |
Hostgator |
| Basic plan |
$3.49 |
$3.96 |
| Site Migration |
Paid |
✓ |
| Auto Backup |
✓ |
✓ |
| Control Panel |
✓ |
✓ |
| Free Domain(s) |
✓ |
✗ |
| Good |
- Ease of use
- 99.9% uptime
- 24×7 customer support
- Highly affordable
- Anytime money back guarantee
- Recommended by WordPress.org
|
- Free site migration
- Transparent about features
- 45 days money back
|
| Bad |
- Occasional slow site speed
- Slow response on live chat
- No free migration.
|
- Negative reviews all over the web
- Poor customer support
|
| Overall |
A great option for those who are looking to host basic websites and need cheap hosting |
Not recommended |
| Website |
Visit Website |
|
Bluehost Vs Hostgator: Detail Comparison
So here’s the detail comparison between Bluehost and Hostgator. Let’s jump in!
Uptime and Speed
If it is about the utter performance and reliability of web hosting companies, then both maintain equality. Performance is the only reason that has kept these companies at the top and in the competition.
The use of incredible technologies has made Bluehost and Hostgator to stand out among other web hosting services.
Bluehost
It has spent a huge amount of 20 Billion USD for the data centers. The company has developed three dedicated data centers in Utah, equipped with latest technologies. It also uses CPU Segregation technology to control CPU smartly and prevent the website from negative users. Another point is the solid infrastructure that provides brilliant performance.
Hostgator
They have built data centers in UT, Provo, and Houston. Every data center is well-equipped. The company is in partnership with famous SoftLayer to control data centers and all other functions. Hostgator also invests big amounts in brand new technologies in improving performance.
If you are planning to host your domain, it is important to consider the reliability of the provider. Page loading always influences the user experience. If the web page loads faster, then most likely visitors will stay on your page for a longer time. And, if web page loading is slow, then it definitely upsets the users.
In this specific feature, both the companies devote to better performance.
In order to sustain your website in the market, it is compulsory to value the network uptime. Most important, both the companies offer high website uptime of 99.99%. But, if it’s true or not?
Talking about the responsive time, both the companies approximate to 320ms which are faster and appreciating.
With my personal experience, I can tell you that Bluehost is a bit faster than Hostgator. I faced several downtime when I hosted my site on Hostgator. However, the reasons were unidentified but, it was quite unsatisfactory.
Website downtime definitely brings bad user experience for the visitors.
Just like uptime, website speed is also an essential feature to note down. The faster the speed of the website, there are more chances that it will gain maximum followers.
Both Bluehost and HostGator provide an excellent responsive time to the users. However, there are several tools by which you can identify the response time of your website. Overall, both the hosting companies are worthy to spend money in view of uptime and speed.
Pricing Comparison
When it comes to pricing and hosting packages, both the companies offer three great plans. From beginner to experts, anyone can opt for a starter, Plus or business pro.
Whether you are a professional webmaster or a newbie, everyone considers the affordable web hosting package. That’s right. If you’re a beginner, you would desire for a plan that is reliable and cost-effective. However, experts want impressive plans for the better hosting.
In both the cases, Bluehost and Hostgator present three main packages with slight differences. As a decision maker, you should consider every little detail and go for the one, which suits you better. Don’t worry, I would recommend my personal choice in the conclusion part according to the features.
| Hostgator |
Bluehost |
| Hatchling plan – $3.96/month |
Basic plan – $3.49/month |
| Baby plan – $6.36/month |
Plus plan – $5.95/month |
| Business plan – $7.99/month |
Business Pro plan – $10.36/month |
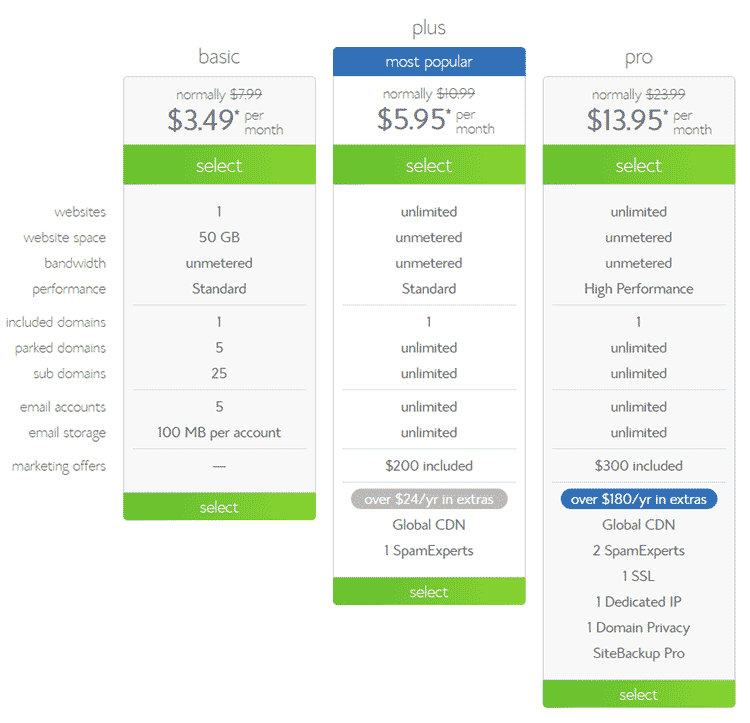
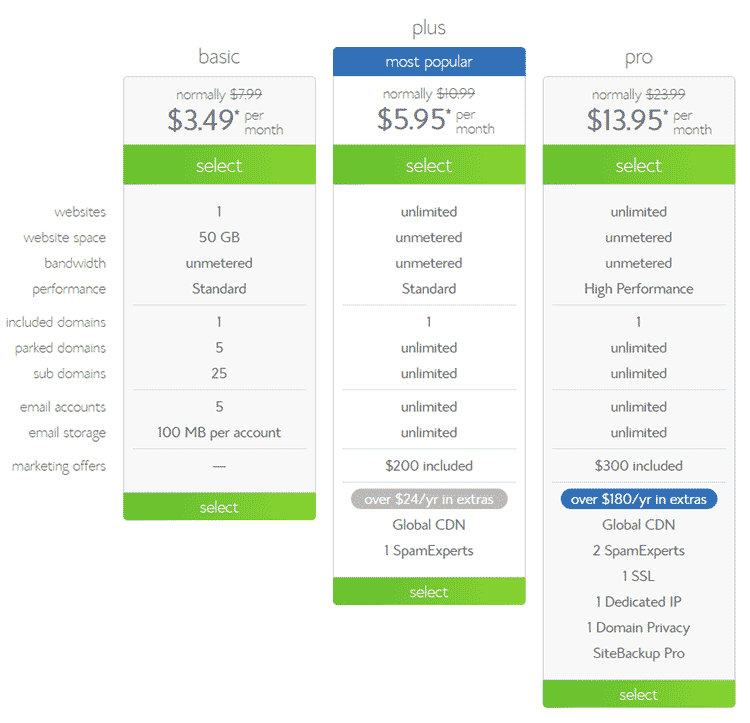
Bluehost Pricing Details
Let’s take a closer look at Bluehost pricing.

Starter Plan
- 12 months prepay at $4.95/month=$59.40
- 24 months prepay at $3.95/month=$94.80
- 36 months prepay at $2.95/month=$106.20
Plus Plan
- 12 months prepay at $7.95/month=$95.40
- 24 months prepay at $6.95/month=$166.80
- 36 months prepay at $5.95/month=$214.20
Business Pro Plan
- 12 months prepay at $18.95/month=$227.40
- 24 months prepay at $15.95/month=$382.80
- 36 months prepay at $13.95/month=$502.20
Note: When you signup make sure you uncheck all the other additional charges for Site Backup, Domain Privacy protection, site lock security etc. It will save your total amount.
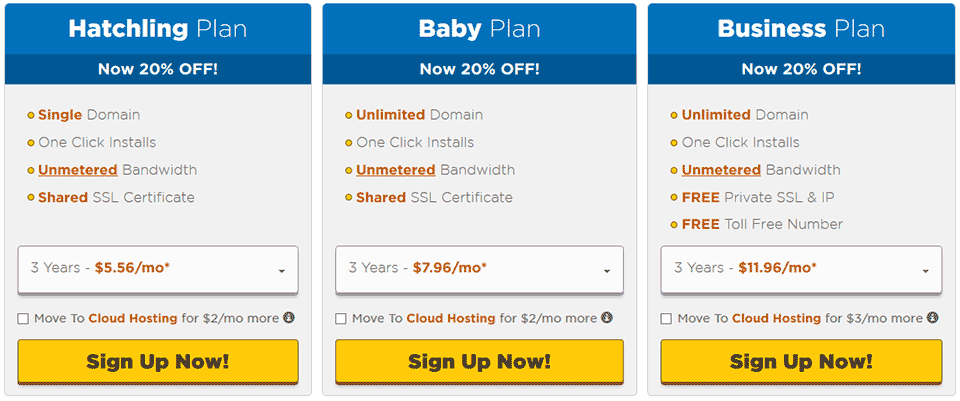
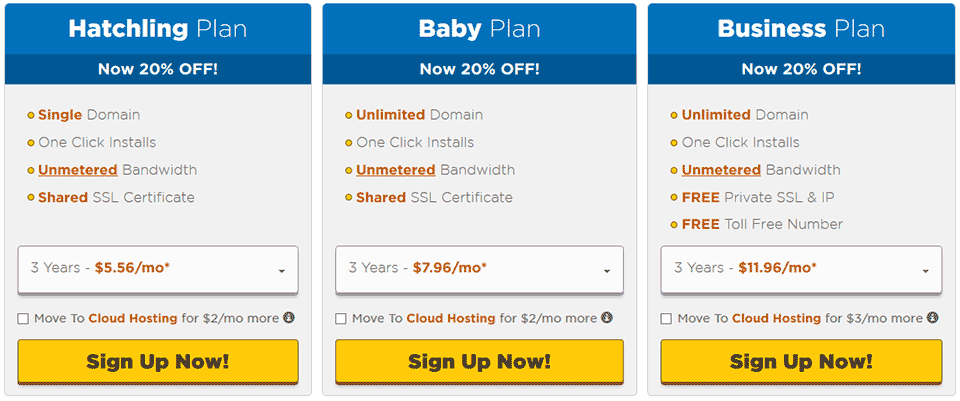
Hostgator Pricing Details
Now here us the detailed pricing package offered by HostGator.

Hatchling Plan
- 12 months prepay at $5.95/month= (33.52% off)
- 24 months prepay at $4.95/month= (37.74% off)
- 36 months prepay at $3.95/month= (43.17% off)
Baby Plan
- 12 months prepay at $8.95/month= (25.10%off)
- 24 months prepay at $6.95/month= (36.53% off)
- 36 months prepay at $5.95/month= (40.20% off)
Business Plan
- 12 months prepay at $8.95/month= (47.20% off)
- 24 months prepay at $6.95/month= (56.43% off)
- 36 months prepay at $5.95/month= (60.20% off)
However, both Bluehost or Hostgator have dedicated, reseller and dedicated hosting. Even, there are other multiple free services offered by the companies with each hosting package.
Customer Support
Not everyone is a technical person and you really can’t fix everything yourself.
It’s true that people only trust those websites that are prompt and offer excellent technical support. In the matter of technical assistance, both the companies are fairly fast and supportive.
If you get stuck in any process, 24/7 available online technical teams of Bluehost and Hostgator will solve your queries without a glitch. From email support to phone call and online instant chat, the hosting services are extremely fast.
I face many issues with my blog. In those circumstances, I take no long to contact the technical support team for the problem.
There are no automated machines to help you but real persons ask your problem and assure to bring quick solutions.
But, if I compare Bluehost Vs Hostgator support quality and response time I would say Bluehost is the winner. My client recently contacted to the technical team of Bluehost and they quickly respond. That’s too impressive. Please keep in mind that sometimes they experience high number of chat support requests so it may take longer to respond to your support issue.
User interface
As a newbie, this particular part plays a significant role. A friendly user interface attracts new as well experts. Both the hosting providers offer standard cPanel. The control panel of Bluehost and Hostgator provide a quick 1-click installer for multiple scripts.
It can a daunting task to manage a website by your own, along with domains, email setup and hosting account.
With the option of icon-based interface, it has become quite easier to install any popular script. A newbie can install WordPress with just 1-click and it is super fast and incredibly easy.
To your knowledge, user-friendly control panel like cPanel is easy to use. I personally suggest you to use these hosting providers because of friendly control panel that allows you to learn installation process without a mishap.
If I compare the control of both hosting companies, I would say Bluehost is little more customized. Your hosting cpanel, domain management, support center and billing everything is managed in one dashboard.
Whereas, HostGator provides separate cPanel interface and portal for billing and technical support.
Conclusion
After detailed comparison between the top most web hosting services, I’ve ended up with a solid conclusion.
Undoubtedly, Bluehost and Hostgator services are reputable hosting companies that have developed utter trust and reliability from their users.
Both the rival companies are in the race for a long time and each one is giving tough competition to the other one. With my experience and personal observation, I would suggest you go for Bluehost.
When it comes to exceptional services and quality, Bluehost wins the race. Hostgator still needs to improve the performance and customer support. It somehow disperses the users to other hosting services. I have received enormous good reviews about Bluehost as compared to HostGator.
If you only have to choose between Bluehost vs Hostgator, I would recommend you to go with Bluehost.
If you are looking for even better web hosting as compared to Hostgator or Bluehost. My recommendation would be InMotion hosting. This blog is currently hosted on InMotion and the performance of this host is excellent. The customer support is very responsive. I don’t have to wait for more than 5 minutes to get connected with their live support team. Use this special link to save 38% off and get a FREE domain name.


 Read Also :
Read Also :