
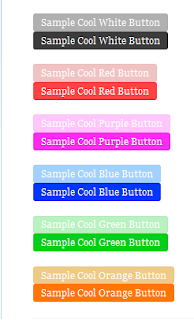
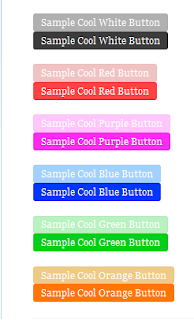
Today we decided to present some cool
CSS3 buttons. These are 6 types of different buttons like blue, purple, red, green, blue, orange. These
CSS3 buttons are compatible with Mozilla Firefox, Chrome, Safari, Opera, IE9(As it supports CSS3 now) and all other major browsers too.
These buttons do not use any background images, therefore these are purely CSS3 buttons with include hover effects.You can add them to any where in your wordpress and blogger blogSee Also New Floating Social Media Buttons With Cool Effect.
1. Adding Css for Cool CSS3 Buttons:
Place below css in your Theme files where you other CSS is located like style.css
1. Cool White CSS3 Button with Hover Effects
.btn a {background:#B0B0B0; margin:0; padding:3px 10px; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; -webkit-box-shadow:inset 0 0 1px rgba(0,0,0,0.1); -moz-box-shadow:inset 0 0 1px rgba(0,0,0,0.1); box-shadow:inset 0 0 1px rgba(0,0,0,0.1); -webkit-transition:all 1.0s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease; display:inline-block; color:#FFF; font-size:12px; font-family:Georgia,serif; text-decoration:none; vertical-align:middle}
.btn a:hover{background:#3C3C3C; -webkit-transition:all 1.0s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease;}
.btn:active{-webkit-box-shadow:inset 0 0 8px rgba(0,0,0,0.6); -moz-box-shadow:inset 0 0 8px rgba(0,0,0,0.6); box-shadow:inset 0 0 8px rgba(0,0,0,0.6)}
2. Cool Red CSS3 Button with Hover Effects
.redbtn a {background:#F0C3C3; margin:0; padding:3px 10px; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; -webkit-box-shadow:inset 0 0 1px rgba(0,0,0,0.1); -moz-box-shadow:inset 0 0 1px rgba(0,0,0,0.1); box-shadow:inset 0 0 1px rgba(0,0,0,0.1); -webkit-transition:all 1.0s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease; display:inline-block; color:#FFF; font-size:12px; font-family:Georgia,serif; text-decoration:none; vertical-align:middle}
.redbtn a:hover{background:#FF4242; -webkit-transition:all 1.0s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease;}
.redbtn:active{-webkit-box-shadow:inset 0 0 8px rgba(0,0,0,0.6); -moz-box-shadow:inset 0 0 8px rgba(0,0,0,0.6); box-shadow:inset 0 0 8px rgba(0,0,0,0.6)}
3. Cool Purple CSS3 Button with Hover Effects
.purplebtn a {background:#FFC6FC; margin:0; padding:3px 10px; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; -webkit-box-shadow:inset 0 0 1px rgba(0,0,0,0.1); -moz-box-shadow:inset 0 0 1px rgba(0,0,0,0.1); box-shadow:inset 0 0 1px rgba(0,0,0,0.1); -webkit-transition:all 1.0s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease; display:inline-block; color:#FFF; font-size:12px; font-family:Georgia,serif; text-decoration:none; vertical-align:middle}
.purplebtn a:hover{background:#FF2BF4; -webkit-transition:all 1.0s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease;}
.purplebtn:active{-webkit-box-shadow:inset 0 0 8px rgba(0,0,0,0.6); -moz-box-shadow:inset 0 0 8px rgba(0,0,0,0.6); box-shadow:inset 0 0 8px rgba(0,0,0,0.6)}
4. Cool Blue CSS3 Button with Hover Effects
.bluebtn a {background:#A3D1FF; margin:0; padding:3px 10px; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; -webkit-box-shadow:inset 0 0 1px rgba(0,0,0,0.1); -moz-box-shadow:inset 0 0 1px rgba(0,0,0,0.1); box-shadow:inset 0 0 1px rgba(0,0,0,0.1); -webkit-transition:all 1.0s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease; display:inline-block; color:#FFF; font-size:12px; font-family:Georgia,serif; text-decoration:none; vertical-align:middle}
.bluebtn a:hover{background:#0037FF; -webkit-transition:all 1.0s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease;}
.bluebtn:active{-webkit-box-shadow:inset 0 0 8px rgba(0,0,0,0.6); -moz-box-shadow:inset 0 0 8px rgba(0,0,0,0.6); box-shadow:inset 0 0 8px rgba(0,0,0,0.6)}
5. Cool Green CSS3 Button with Hover Effects
.greenbtn a {background:#B9F1C0; margin:0; padding:3px 10px; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; -webkit-box-shadow:inset 0 0 1px rgba(0,0,0,0.1); -moz-box-shadow:inset 0 0 1px rgba(0,0,0,0.1); box-shadow:inset 0 0 1px rgba(0,0,0,0.1); -webkit-transition:all 1.0s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease; display:inline-block; color:#FFF; font-size:12px; font-family:Georgia,serif; text-decoration:none; vertical-align:middle}
.greenbtn a:hover{background:#00CF1C; -webkit-transition:all 1.0s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease;}
.greenbtn:active{-webkit-box-shadow:inset 0 0 8px rgba(0,0,0,0.6); -moz-box-shadow:inset 0 0 8px rgba(0,0,0,0.6); box-shadow:inset 0 0 8px rgba(0,0,0,0.6)}
6. Cool Orange CSS3 Button with Hover Effects
.orangebtn a {background:#EECB84; margin:0; padding:3px 10px; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; -webkit-box-shadow:inset 0 0 1px rgba(0,0,0,0.1); -moz-box-shadow:inset 0 0 1px rgba(0,0,0,0.1); box-shadow:inset 0 0 1px rgba(0,0,0,0.1); -webkit-transition:all 1.0s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease; display:inline-block; color:#FFF; font-size:12px; font-family:Georgia,serif; text-decoration:none; vertical-align:middle}
.orangebtn a:hover{background:#FF7700; -webkit-transition:all 1.0s ease; -moz-transition:all 0.5s ease; -o-transition:all 0.5s ease;}
.orangebtn:active{-webkit-box-shadow:inset 0 0 8px rgba(0,0,0,0.6); -moz-box-shadow:inset 0 0 8px rgba(0,0,0,0.6); box-shadow:inset 0 0 8px rgba(0,0,0,0.6)}
How to Add These Buttons In Post
Place below codes where you want these buttons to appear.
For White Button
<a class=”btn” href=”YOUR LINK HERE” rel=”nofollow” style=”float: left;” target=”_blank”><span style=”display: inline-block;”>Link Text</span></a>
For Red Button
<a class=”redbtn” href=”YOUR LINK HERE” rel=”nofollow” style=”float: left;” target=”_blank”><span style=”display: inline-block;”>Link Text</span></a>
For Purple Button
<a class=”purplebtn” href=”YOUR LINK HERE” rel=”nofollow” style=”float: left;” target=”_blank”><span style=”display: inline-block;”>Link Text</span></a>
For Blue Button
<a class=”bluebtn” href=”YOUR HOMEPAGE LINK HERE” rel=”nofollow” style=”float: left;” target=”_blank”><span style=”display: inline-block;”>Link Text</span></a>
For Orange Button
<a class=”orangebtn” href=”YOUR LINK HERE” rel=”nofollow” style=”float: left;” target=”_blank”><span style=”display: inline-block;”>Link Text</span></a>
For Green Button
<a class=”greenbtn” href=”YOUR LINK HERE” rel=”nofollow” style=”float: left;” target=”_blank”><span style=”display: inline-block;”>Link Text</span></a>
You just need to replace YOUR LINK HERE, with your ur Link, Link and link. And you can also change text to display with your text.
That’s….. Enjoy!


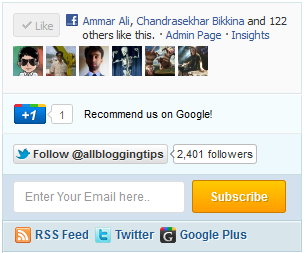
 Today we comes with New Mashable Style Social Subscription Widget. You can add this to your wordpress or blogger/blogspot blogs. It includes Like Button, Google+, Twitter follower with a cool subscribe box. New Mashable Style Social Subscription Widget an attractive subscription form that will further increase the number of your Email subscribers. The conversion didn’t took me very long and I am pleased to present it to all of you. Kindly see a demo first:
Today we comes with New Mashable Style Social Subscription Widget. You can add this to your wordpress or blogger/blogspot blogs. It includes Like Button, Google+, Twitter follower with a cool subscribe box. New Mashable Style Social Subscription Widget an attractive subscription form that will further increase the number of your Email subscribers. The conversion didn’t took me very long and I am pleased to present it to all of you. Kindly see a demo first: