Releasing iThesis Free Premium Blogger Template
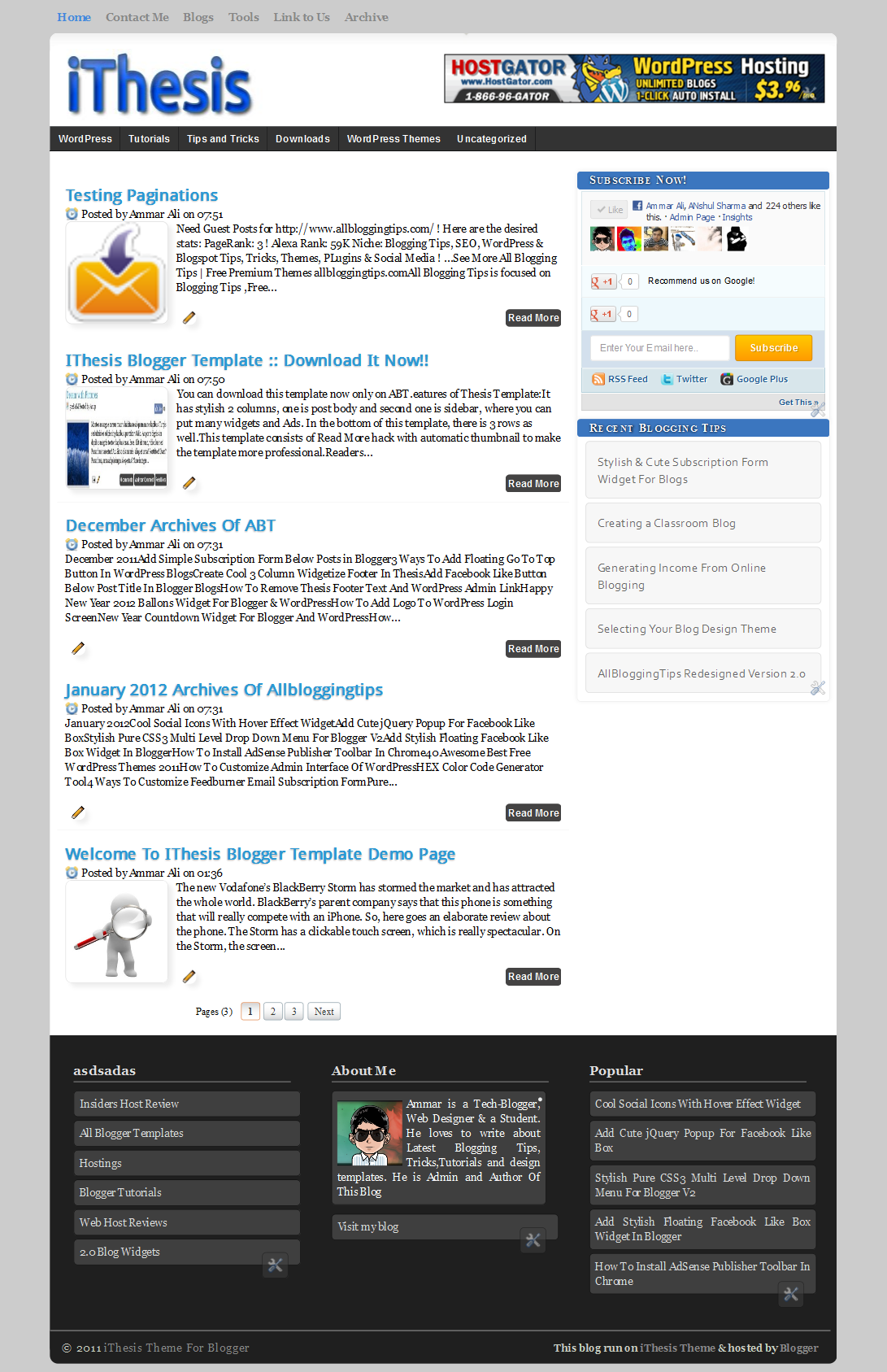
Today we are proud to release our first Free Premium Blogger Template “iThesis”. This is our 100th post so we are Releasing iThesis Theme For Blogger. This is simple, clean, seo optimized . iThesis Blogger Template have 2 columns, where you can place many widgets and Ads.
Features of iThesis Blogger Template
- SEO optimized
- Clean and neat interface
- Premium features like , page numbered navigation
- Easy to customize
- Stylish Footer
- Cool Sidebar
- Cool with Header Banner Ad
- Navigation bar with sub nav
- Awesome Heading styles
- 2 Navigation Menu for easy interface
- WordPress Like Stylish Commenting system
How To Get This iThesis Blogger Template For Free
I offer resources to loyal subscribers only.
Like us and get download button :
Subscribe and Download
You can download this template now just by liking our page or subscribing.
Respect Copyrights:

Just kidding guys i won’t report to DMCA .I am no that much hard.It’s just a small footer link only no one is going to see this man then why you are removing.
Customization
Below are step by step guides to customize this ithesis theme
Top Menu Configuration
To customize your menu find below code and replace all links to your link and text is not that simple?
<div id=’top’>
<ul class=’nav1′>
<li class=’current_page_item’><a href=’#’><span>Home</span></a></li>
<li class=’page_item’><a href=’#’><span>Contact Me</span></a></li>
<li class=’page_item’><a href=’#’><span>Blogs</span></a></li>
<li class=’page_item’><a href=’#’><span>Tools</span></a></li>
<li class=’page_item’><a href=’#’><span>Link to Us</span></a></li>
<li class=’page_item’><a href=’#’><span>Archive</span></a></li>
</ul>
</div>
Sub Navigation Bar
To customize sub navigation bar, search for the following code code and replace the link with your own.
<div id=’category_menu_container’>
<ul id=’category_menu’>
<li><a href=’#’>WordPress</a>
</li>
<li><a href=’#’>Tutorials</a></li>
<li><a href=’#’>Tips and Tricks</a>
</li>
<li><a href=’#’>Downloads</a>
</li>
<li><a href=’#’>WordPress Themes</a>
</li>
<li><a href=’#’>Uncategorized</a>
</li>
</ul>
</div>
Header Banner
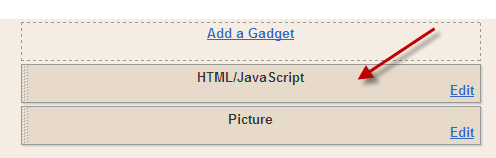
You can see, a default ad display on the header bar, to place your ad instead of that – Go toPage Elements and click on HTML/Javascript box and replace the code with your banner code.

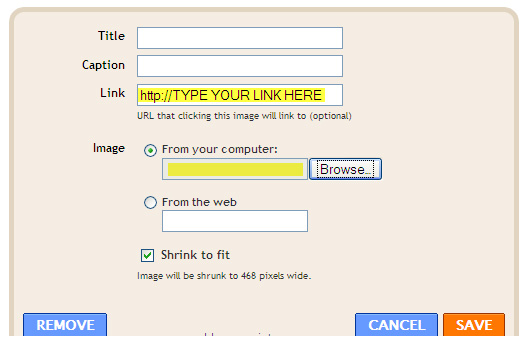
I have also added a picture box, where you can add an image and link the image to any affiliate links. You can either upload image from your computer or you can link it from your web server. By default all the image will be shrink to 468 pixels wide.

Now, you are ready to use this template! Enjoy the new Thesis Blogger Template. If you have any problem regarding this template, you are free to ask me. You can suggest me any thing that you are thinking to do new in this template.
Customize Threaded Comments with Reply Options

To customize threaded comment and reply option just find XXXXXXXXXXXXXXXX and replace it with your current blog ID.
I’ll update this template with more new feature. Please subscribe to our feed using your Email address to get the new updated template direct to your inbox.

 Most of peoples want simple, clean yet Stylish and Cute Subscription Form for their WordPress and Blogger/blogspot Blogs. Today we came with Stylish and Cute Subscription Form Widget For Blogs , Easy to edit subscription form dozed with new CSS effects. This widget will keep your sidebar neat and clean and will surely attract visitors to subscribe. Follow following steps to add this Stylish and Cute Subscription Form Widget to WordPress and Blogspot
Most of peoples want simple, clean yet Stylish and Cute Subscription Form for their WordPress and Blogger/blogspot Blogs. Today we came with Stylish and Cute Subscription Form Widget For Blogs , Easy to edit subscription form dozed with new CSS effects. This widget will keep your sidebar neat and clean and will surely attract visitors to subscribe. Follow following steps to add this Stylish and Cute Subscription Form Widget to WordPress and Blogspot