Top 10 Killer On Page SEO Techniques
Over the years On Page SEO Techniques are not as effective as Off Page SEO Techniques like Link building, Guest posting or Article marketing but still its the basic thing you need to do in order to make your blog effective and hence get free organic traffic from search engines. Google always try to improve its search results and that’s why after the Google Panda Update its looking for websites which are optimized for On Page SEO. So if you are not getting free traffic from search engines than its time for you to optimize your blog’s On Page SEO and get ready to rock the world.

1. Use and Repeat Your Important Keywords.
The most important thing in On Page SEO is using and repeating your blog most important keywords in your articles. If you are writing quality articles but without using keywords related to your blog niche than its a waste of time. Also one should not use too many keywords over and over again in an article as this is not good for SEO. Try to maintain keyword density of 2% to 8% in an article.
2. Interlink Your Inner Pages.
Very important On Page SEO practice is that every time your write an article always try to interlink your previous articles in it. Try to inter-link 5 to 10 articles as this will not only tell search engine that your blog has some other important posts as well but its also going to help your blog readers and decrease your blog bounce rate.
3. Meta Description, Keywords and Title.
When ever some bot or human being visit your blog post the first thing they look at your post Title, Keywords or Description. These 3 attributes tells the story of your blog and one can very easily guess the content of your blog. make sure all your posts have these 3 attributes other wise you will not get traffic. For WordPress users See this Top 3 SEO Plugins which you can use in order to activate these fields.
4. Use Header Tags.
Using header tags like H1, H2, H3 in your articles also help you alot. Its better to only use H1 tag once and than use other tags for the remaining headings. H1 tag must include the main title and most important keywords of your blog.
5. Optimize Your URLs.
Optimizing your posts URL is also very important because search engines often present results on the basis of the URL. So if your blog posts URL look like these than its very difficult for search engines bots are well as for humans to understand what this URL is all about. So that better way is to customize your blog URL to some thing meaningful and keyword rich. In WordPress you can easily change the permalinks of your posts by visiting page “Settings” tab called “Permalinks”. The most popular format for permalinks is /%postname%.html
6. Canonicalize Your URLs.
Basically Canonical is the practice in which you optimize your blog URLs in order to prevent Duplications. Let me clear you that your blog can be accessed via WWW or without it. The problem is that search engine will treat these pages separately and mark them as duplicate pages which is not good SEO practice. In WordPress you can easily define which type you want by going to General Settings page. Just enter your full blog URL with or without WWW and save the settings.
7. Optimize your Images.
Images are another source of bringing free traffic towards your blog. Never name your images with only numbers like 4653.jpg or dfgj.jpg. Always try to create name with full of keywords like Nokia-Lumia-800.jpg is more readable. Also include alt tag in your images which is going to helpful for search engines.
8. Update Your blog regularly.
If you create a stunning blog with lots of interesting content but never update it than one time will come when people will not visit your blog again. Its very important that you update your blog regularly if not daily.
9. Use less Java Script Code.
I have seen many websites full of advertisements and JavaScript code which is very annoying for visitors. These codes take time to execute and hence increase the loading time of your page. If your blog’s loading time is too much than search engines may penalize you, So use only that code which is most important for you.
10. Content is King.
Not matter what you do if you are writing unique, quality and interesting articles than its very difficult for you to survive in blogosphere. Don not try to copy other, always come up with your own ideas and writing style because people love your writing style. Create some thing new with old stuff, i knew its difficult but not impossible. People who love to take challenges always succeeded in life.
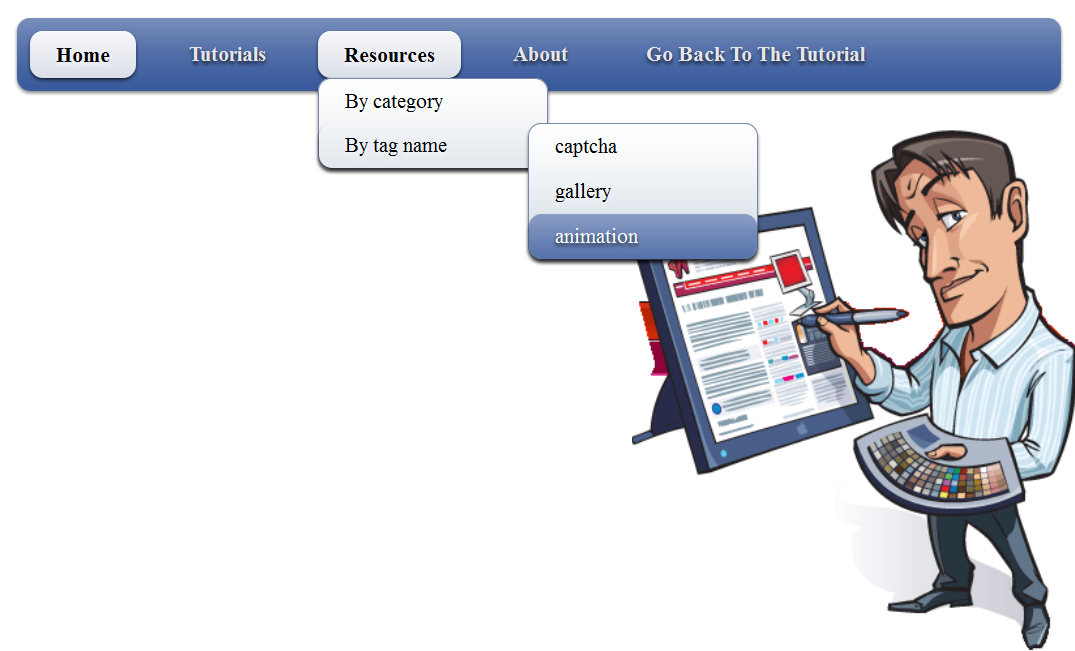
 After getting some positive comments, search engine visitors of previous Drop Down Menus V1 and Pure CSS3 Menu V3. We decided to release Another Pure CSS3 Drop Down Menu V3 For Blogger. This Multi Level Drop Down Menu is modifed version of previous
After getting some positive comments, search engine visitors of previous Drop Down Menus V1 and Pure CSS3 Menu V3. We decided to release Another Pure CSS3 Drop Down Menu V3 For Blogger. This Multi Level Drop Down Menu is modifed version of previous 
 Sometimes all you need is a good idea. This is more so if you happen to be a blogger. A lot of bloggers have enough time on their hands to blog everyday yet they seem to be lacking ideas. If you are facing a dearth of ideas for blog posts, you are certainly not alone. For bloggers who want to write good quality content that is interesting, a dearth of blog post ideas is something they have to deal with often. But don’t worry. There are ways in which you can find unique blog post ideas for your blog. You can also use
Sometimes all you need is a good idea. This is more so if you happen to be a blogger. A lot of bloggers have enough time on their hands to blog everyday yet they seem to be lacking ideas. If you are facing a dearth of ideas for blog posts, you are certainly not alone. For bloggers who want to write good quality content that is interesting, a dearth of blog post ideas is something they have to deal with often. But don’t worry. There are ways in which you can find unique blog post ideas for your blog. You can also use 