How To Add Stylish Breadcrumbs Navigation In Blogger
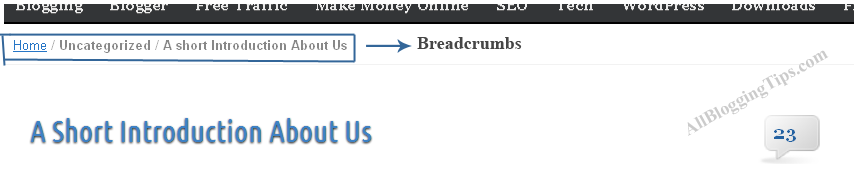
Breadcrumbs or breadcrumb is a navigation used in user interface, typically it appear horizontally across the top of a web page , after navigation, usually below title bars or headers in blog area. You can also find example of breadcrumbs in my blog after navigation. See a screenshot to know what actually are a breadcrumbs.

I suggest every Bloggers who are using Blogspot Platform to add breadcrumbs. This help people to easily know about your post and also it helps you in SEO purpose.
Typical breadcrumbs look like this:
Home page > Section page > Subsection page or Home page >> Section page >> Subsection page.
After backing up blogger template Follow below given simple steps on How To Add Stylish Breadcrumbs Navigation In Blogger
Steps to Add Breadcrumbs in Blogger
- Login to Blogger Dashboard > Design > Edit Html
- Find Below code
<b:include data='top' name='status-message'/>
and replace it wit this code:
<b:include data=’top’ name=’status-message’/>
<b:include data='posts' name='breadcrumb'/>
#Step 3. Now Find this code:
<b:includable id='main' var='top'>e
- and replace it with below code
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.homepageUrl == data:blog.url'> <!-- No breadcrumb on home page --> <b:else/> <b:if cond='data:blog.pageType == "item"'> <!-- breadcrumb for the post page --> <p class='breadcrumbs'> <span class='post-labels'> <a expr:href='data:blog.homepageUrl' rel='tag'>Home</a> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast == "true"'> » <a expr:href='data:label.url' rel='tag'><data:label.name/></a> </b:if> </b:loop> <b:else/> » Unlabelled </b:if> » <span><data:post.title/></span> </b:loop> </span> </p> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <!-- breadcrumb for the label archive page and search pages.. --> <p class='breadcrumbs'> <span class='post-labels'> <a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/> </span> </p> <b:else/> <b:if cond='data:blog.pageType == "index"'> <p class='breadcrumbs'> <span class='post-labels'> <b:if cond='data:blog.pageName == ""'> <a expr:href='data:blog.homepageUrl'>Home</a> » All posts <b:else/> <a expr:href='data:blog.homepageUrl'>Home</a> » Posts filed under <data:blog.pageName/> </b:if> </span> </p> </b:if> </b:if> </b:if> </b:if> </b:includable> <b:includable id='main' var='top'>
Making It Cool with CSS
To add cool effect to Breadcrumbs follow below steps.
- Find this code
and replace it with
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:2px solid #e6e4e3;}
]]></b:skin>
- Insert below code after adding code in above step
border-bottom:2px dashed #e6e4e3;
background:#f1f1f1;
}
That’s All. If you are using WordPress Theme than i will publish a article on How to Add Breadcrumbs in WordPress themes. Till keep visiting. Got any problem feel free to comment!