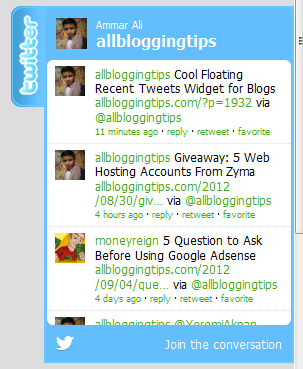
Cool Floating Recent Tweets Widget for Blogs
 I recently Posted a cool twitter follower widget for blogger blog. Previous one is a simple widget for sidebar.Today I’ve Floating Recent Tweets Widget For Blogger and WordPress Blog. When you move cursor on it. It pop out with Cool Floating Recent Tweets Widget. This is a great widget for you to increase twitter followers and force visitors to follow you. ;)
I recently Posted a cool twitter follower widget for blogger blog. Previous one is a simple widget for sidebar.Today I’ve Floating Recent Tweets Widget For Blogger and WordPress Blog. When you move cursor on it. It pop out with Cool Floating Recent Tweets Widget. This is a great widget for you to increase twitter followers and force visitors to follow you. ;)
Below I’ll show you how to add this Cool Floating Recent Tweets Widget In Blogger and WordPress.
Live Demo
Adding Cool Floating Floating Recent Tweets Widget.
Adding Recent Tweets Widget To Blogger
- Go to Dashboard > Design > Page Elements.
- Click Add A Gadget. In window, select HTML/Javascript .
- Copy the code below and paste it inside the box.
- Click Save button.
Adding Recent Tweets Widget To WordPress
- Go to Dashboard > Appearance > Widgets > Available Widgets.
- Drag Text widget into a sidebar.
- Paste in the code.
- Save.
<style>img,a{border:0;}#on{visibility:visible;}#off{visibility:hidden;}#facebook_div{width:196px;height:353px;overflow:hidden;}#twitter_div{width:246px;height:353px;overflow:hidden;}#google_plus_div{width:152px;height:97px;overflow:hidden;margin-left:50px;margin-top:10px;}#knfeedburner_div{width:300px;height:97px;margin-top:25px;overflow:hidden;}#kakinetwork_div{width:300px;height:97px;overflow:hidden;}
#twitter_right{z-index:10004;border:2px solid #6CC5FF;background-color:#6CC5FF;width:246px;height:353px;position:fixed;right:-250px;}#twitter_right_img{position:absolute;top:-2px;left:-35px;border:0;}
#kakinetwork_right{z-index:10003;border:2px solid #303030;background-color:#fff;width:300px;height:97px;position:fixed;}#kakinetwork_right img{position:absolute;top:-2px;left:-101px;}/* left side style */#facebook_left{z-index:10005;border:2px solid #3c95d9;background-color:#fff;width:196px;height:353px;position:fixed;left:-200px;}#facebook_left img{position:absolute;top:-2px;right:-35px;}#facebook_left iframe{border:0px solid #3c95d9;overflow:hidden;position:static;height:360px;right:-2px;top:-3px;}#twitter_left{z-index:10004;border:2px solid #6CC5FF;background-color:#6CC5FF;width:246px;height:353px;position:fixed;left:-250px;}#twitter_left_img{position:absolute;top:-2px;right:-35px;border:0;}
#kakinetwork_left{z-index:10003;border:2px solid #303030;background-
color:#fff;width:300px;height:97px;position:fixed;}#kakinetwork_left img{position:absolute;top:-2px;right:-101px;}
</style><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script><script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script><script type="text/javascript">jQuery(document).ready(function(){ jQuery("#facebook_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#facebook_right").stop(true,false).animate({right: -200}, 500); }); jQuery("#twitter_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#twitter_right").stop(true,false).animate({right: -250}, 500); }); jQuery("#google_plus_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#google_plus_right").stop(true,false).animate({right: -154}, 500); }); jQuery("#feedburner_right").hover(function(){ jQuery(this).stop(true,false).animate({right: 0}, 500); },function(){ jQuery("#feedburner_right").stop(true,false).animate({right: -303}, 500); }); });</script>
<div id="on"><div id="twitter_right" style="top: 20%;"><div id="twitter_div"><img id="twitter_right_img" src="http://2.bp.blogspot.com/-fcEMbjMcVhI/UDzNfUCWxcI/AAAAAAAAAt4/p0lew_c7Sxw/s320/allbloggingtips.com-twitter-icon.png" /><script src="http://widgets.twimg.com/j/2/widget.js"></script><script>new TWTR.Widget({version: 2,type: 'profile',rpp: 4,interval: 1000,width: 246,height: 260,theme: {shell: {background: '#63BEFD',color: '#FFFFFF'},tweets: {background: '#FFFFFF',color: '#000000',links: '#47a61e'}},features: { loop: false,live: true,scrollbar: false,hashtags: false,timestamp: true,avatars: true,behavior: 'all' }}).render().setUser('allbloggingtips').start();</script></div></div></div>
</div>
Just replace allbloggingtips with your twitter username. That’s it! :D
Visit your Blogs to see it floating at the right side of your webpage. I hope this Floating Recent Tweets Widget will help you in increasing the number of your Twitter Followers. That’s all. If you face any problem in Floating Floating Recent Tweets Widget then don’t stop just drop your comments and Feel free to ask.
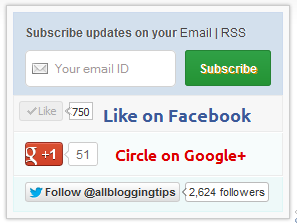
 Many of this blog readers asked me which plugin/code I’m using in sidebar for Stylized Subscription Widget. So today I decide to share this with you! because It’s almost more than 2 months. I’ve not shared any Stylized Subscription for Widget Blogger and WordPress Widget.
Many of this blog readers asked me which plugin/code I’m using in sidebar for Stylized Subscription Widget. So today I decide to share this with you! because It’s almost more than 2 months. I’ve not shared any Stylized Subscription for Widget Blogger and WordPress Widget.

 Recently we shared simple yet
Recently we shared simple yet