There’s a stack of guides all over the net listing all the smileys you can send in Facebook and many forum posts discussing the formatting options. We’re yet to find one good one that lumps it all into one page, with the latest facebook smileys codes, in a nice easy to read format, so we’ve decided to oblige. If you know of any facebook smileys or emotions we are missing, let us know!

Use Facebook Smileys and Emotions : Complete List !
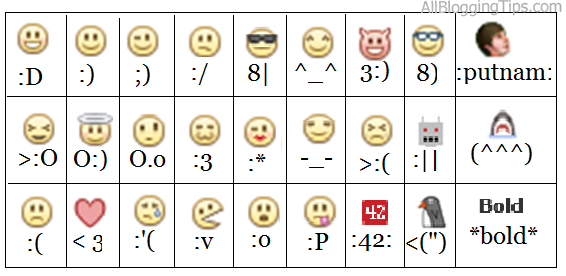
Here is the list of all Facebook Smileys Emoticons and their shortcuts:
| Emoticons | Shortcut Key | Description |
|---|---|---|
| (y) (Y) | Like / Thumb Up Facebook Chat Emoticons NEW!! | |
| :42: | 42 Red Number FaceBook Chat Emoticon | |
 |
O:) O:-) | Angel FaceBook Chat Emoticon |
 |
o.O O.o | Confused FaceBook Chat Emoticon |
 |
:'( | Cry / Tears Eye FaceBook Chat Emoticon |
 |
:3 | Curly Lips Facebook Emoticon / cute / cat-like |
 |
3:) 3:-) | Devil / Satan / Vampire FaceBook Chat Emoticon |
 |
:-( :( :[ =( | Frown / Sad FaceBook Chat Emoticon |
 |
:-O :O :-o :o | Gasp / Surprise FaceBook Chat Emoticon |
 |
8-) 8) B-) B) | Glasses / Blue Glasses FaceBook Chat Emoticon |
 |
:-D :D =D | Grin Facebook Chat Emoticon (Big Smile) |
 |
>:( >:-( | Grumpy FaceBook Chat Emoticon |
 |
<3 | Heart / Love FaceBook Chat Emoticon |
 |
^_^ | Kiki FaceBook Chat Emoticon |
 |
:-* :* | Kiss Facebook Chat Emoticon |
 |
:v | Pacman Facebook Chat Emoticon |
 |
<(") | Penguin Facebook Chat Emoticon |
 |
:putnam: | Putnam (Chris Putnam) Facebook Chat Emoticon |
 |
:|] | Robot Facebook Chat Emoticon |
 |
(^^^) | Shark FaceBook Chat Emoticon |
 |
:-) :) :] =) | Smile Facebook Chat Emoticon |
 |
-_- | Squint FaceBook Chat Emoticon |
 |
8-| 8| B-| B| | Sun / Black Glasses FaceBook Chat Emoticon |
 |
:-P :P :-p :p =P | Tongue FaceBook Chat Emoticon |
 |
:/ :-/ : :- | Unsure Facebook Chat Emoticon |
 |
>:O >:-O >:o >:-o | Upset FaceBook Chat Emoticon |
 |
;-) ;) | Wink FaceBook Chat Emoticon |
Facebook smileys and emoticons can add a hint of personality to the message you’re sending and maybe even some humor. If you happen to be at a loss for words, insert an emoticon. There are different variations the emoticons can be used for but they all generally follow the same rules. IF i miss any emotion in this tutorial Use Facebook Smileys and Emotions On Facebook Chat : Complete List !

 Now a day Everyone Provides great Features free of cost to attract the Internet Users towards itself. Blogger is the Fastest Growing free Blog. Sometimes ago, You could not Installed Your own Domain with Blogger. But Now You can easily use Your Custom Domain with Blogger. This is one thing But Now You can also Use Free Custom Domain with Blogger. I am talking about Co.cc Free Domain. Where Co.cc Provides Domain free of cost also providing Custom Domain Feature for Blogger. Haven’t it fun?
Now a day Everyone Provides great Features free of cost to attract the Internet Users towards itself. Blogger is the Fastest Growing free Blog. Sometimes ago, You could not Installed Your own Domain with Blogger. But Now You can easily use Your Custom Domain with Blogger. This is one thing But Now You can also Use Free Custom Domain with Blogger. I am talking about Co.cc Free Domain. Where Co.cc Provides Domain free of cost also providing Custom Domain Feature for Blogger. Haven’t it fun?