Add Meta Tag to Blogger : Make Blogger Blog Fully Search Engine Optimize!
Most of us use Blogger.com to start their free blog which may be for making money or sharing your knowledge, voice through blogging. But if your blog is not Search Engine Friendly than you can not archive your goal. For this purpose you need to make your blog fully Search Engine Optimized and add meta tag to blogger so that people searching their keywords will easily knows your site. Just follow following simple steps to add meta tag to blogger.
How to add Add Meta Tag to Blogger? (Updated)
Step 1:
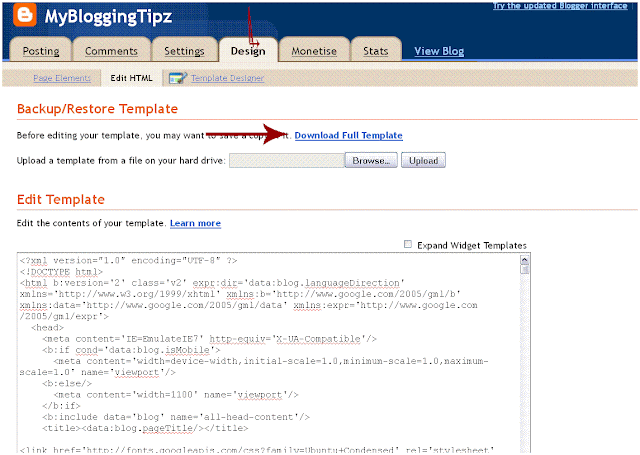
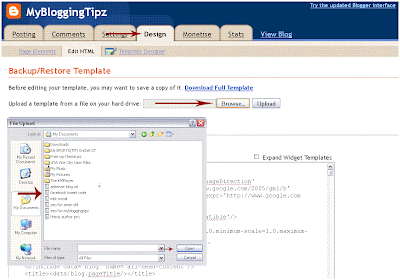
Go to Blogger Dashboard > Design > Edit Html and search for <head>
Step 2:
Delete Every Thing From <head> to <b:skin><