How many times have you had killer post ideas for your blog? Tons of times, you say? So how many readers did that get your post? The problem with most bloggers is that most of them have wonderful ideas coming out of their brains at regular intervals, but when they sit down to write a post, it does not really translate into something great. We understand your frustration. This is something most bloggers feel everyday of their lives. How does one write good content? Here are 10 crucial points to remember that will help you write better blog posts.

- A lot of bloggers are guilty of ‘punching’ out their posts instead of ‘creating’ them. Yes, that’s right. It is almost as if they are under some kind of influence to write the post fast or else they will somehow miss a deadline! Don’t do that. Take time in choosing a topic that will be of interest to your niche readers. When you pick out a topic that is interesting, you have all the more chance of becoming a conversation- starter.
- Creating a good blog post title is very important. If you are a blogger, you can’t ignore the importance of blog post titles. It is what creates an urge in the visitors to read the whole post and it is what drives search engine results to your blog.
- Have a great opening line. Once a visitor has come to your blog and been interested enough to read your post, it is important that you create an opening line that will draw her in. It should be something that is interesting and which creates a desire in the reader to read the whole post.
- Make your blog posts matter. Just a good title and opening line will not get you far. You need to have a point that deserves a whole post being written about it. Have an opinion about something and make sure you write it.
- It is important that your post urges your readers to ‘do’ something. It may be as simple as asking for their opinion or something that urges them to stop indulging in corruption. Whatever it is, asking them to do something often imprints your blog to their minds.
- Add a certain amount of depth to each of your posts to ensure that your readers remember it.
- Spend time re- reading each and every post before hitting the ‘Publish’ button. Spelling and punctuation mistakes will only showcase the fact that you don’t care for your readers.
- If you publish your posts at the right time, it will ensure that most readers read it. Weekdays are good for publishing as a lot of people are working in their offices and often like reading new posts that come up in their readers.
- Promote your post in forums and other related websites.
10. Make sure you reply to comments. This will make readers feel they have added something important and they will keep coming back.
Author Bio:Rajkumar Jonnala wishes to research and find out more on desk cable management operations. His field of interest spans across wider domains and business areas. His past work experience in cable cover and cable floor cover process helps him to share the real life knowledge to his friends and readers of his blogs.


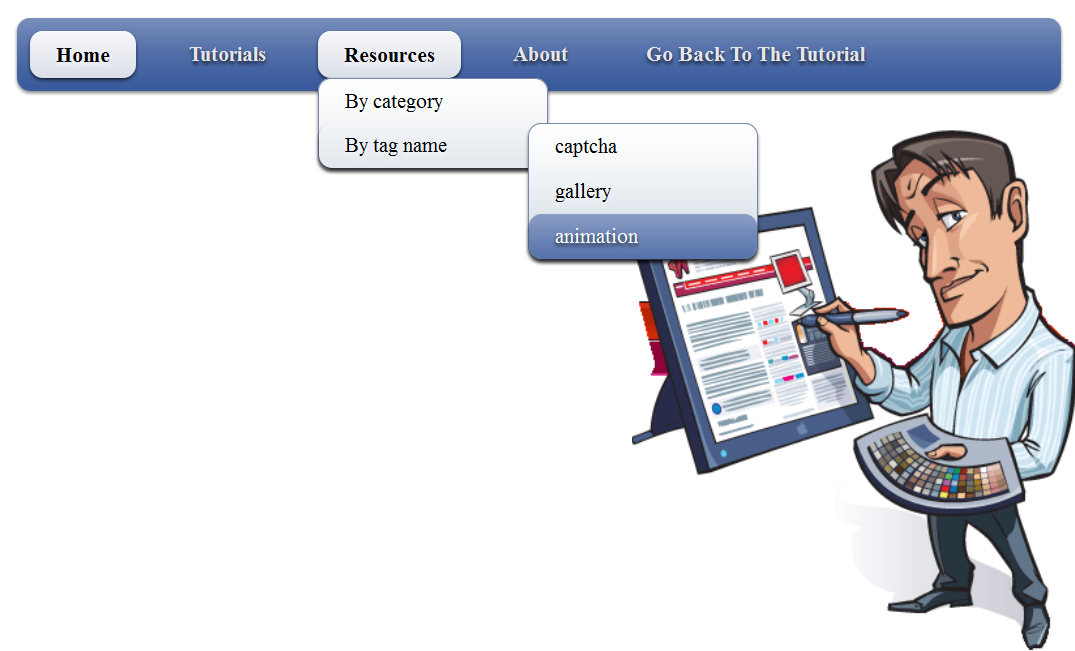
 After getting some positive comments, search engine visitors of previous Drop Down Menus V1 and Pure CSS3 Menu V3. We decided to release Another Pure CSS3 Drop Down Menu V3 For Blogger. This Multi Level Drop Down Menu is modifed version of previous
After getting some positive comments, search engine visitors of previous Drop Down Menus V1 and Pure CSS3 Menu V3. We decided to release Another Pure CSS3 Drop Down Menu V3 For Blogger. This Multi Level Drop Down Menu is modifed version of previous 
 Sometimes all you need is a good idea. This is more so if you happen to be a blogger. A lot of bloggers have enough time on their hands to blog everyday yet they seem to be lacking ideas. If you are facing a dearth of ideas for blog posts, you are certainly not alone. For bloggers who want to write good quality content that is interesting, a dearth of blog post ideas is something they have to deal with often. But don’t worry. There are ways in which you can find unique blog post ideas for your blog. You can also use
Sometimes all you need is a good idea. This is more so if you happen to be a blogger. A lot of bloggers have enough time on their hands to blog everyday yet they seem to be lacking ideas. If you are facing a dearth of ideas for blog posts, you are certainly not alone. For bloggers who want to write good quality content that is interesting, a dearth of blog post ideas is something they have to deal with often. But don’t worry. There are ways in which you can find unique blog post ideas for your blog. You can also use