 Many of this blog readers asked me which plugin/code I’m using in sidebar for Stylized Subscription Widget. So today I decide to share this with you! because It’s almost more than 2 months. I’ve not shared any Stylized Subscription for Widget Blogger and WordPress Widget.
Many of this blog readers asked me which plugin/code I’m using in sidebar for Stylized Subscription Widget. So today I decide to share this with you! because It’s almost more than 2 months. I’ve not shared any Stylized Subscription for Widget Blogger and WordPress Widget.
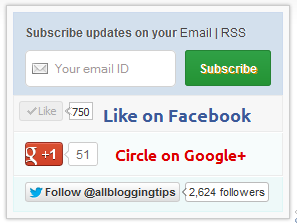
Coming back to topic this widget simple uses HTML and CSS. It’ll keep your sidebar clean! ;) It contains FeedBurner Form, Twitter Follow Button, Facebook and Google buttons.
To see demo copy code below and place it in our HTML Editor.
Adding Customized and Stylized Subscription Widget
You just need to place a code to your blog widget Follow following steps to add Customized and Stylized Subscription Widget to WordPress and Blogger both!
Adding Subscription Widget To Blogger
- Go to Dashboard > Design > Page Elements.
- Click Add A Gadget. In window, select HTML/Javascript .
- Copy the code below and paste it inside the box.
- Save the gadget. Drag the gadget and reposition it under Blog Posts gadget.
- Click Save button.
Adding Subscription Widget To WordPress
- Go to Dashboard > Appearance > Widgets > Available Widgets.
- Drag Text widget into a sidebar.
- Paste in the code.
- Save.
Code for Stylized Subscription Widget
<style>
#ABT-mashable-bar {
background-color: #f9f9f9; box-shadow: 0 0 3px #b0b0b0;
border:1px solid #ccc;
padding:6px;
width: 270px;
}
#subscribe-box .fb-like-box { border: 1px solid #EBEBEB; padding: 5px; background:#f7f7f7;}
#subscribe-box .gplusone { background: #f7fcfc; border: 1px solid #EBEBEB; border-top: 1px solid #fff; color: #000; font-size: 10px; line-height: 1px; padding: 9px 11px;}
#subscribe-box .twitter-follow { background: #eef9f9; border: 1px solid #dff6f6; border-top: 1px solid #fff; padding:5px 11px;}
#subscribe-box .email-box {
border-right: 1px solid #C7DBE2;
border-left: 1px solid #C7DBE2; background: #d3e0ed;
border: 1px solid #ccdaed; padding:11px; margin-bottom: -4px;}
#subscribe-box .email-box h4{color: #555;font-family: Arial;font-size: 12px; margin: 0 0 10px;}
#subscribe-box .email-box .txt,#subscribe-box .email-box .txt:focus{
border: 1px solid #d2d2d2;
color: #a19999; font-size: 12px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
height:21px;
padding: 6px 28px 8px; width: 93px;
}
#subscribe-box .email-box .btn,#subscribe-box .email-box .btn:focus{ float:right;
margin-top: 0px;
background: #30a146; background: linear-gradient(top, #30a146 0%, #249334 100%); background: -moz-linear-gradient(top, #30a146 0%, #249334 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #30a146), color-stop(100%, #249334)); background: -webkit-linear-gradient(top, #30a146 0%, #249334 100%); text-shadow: 1px 1px 0 rgba(0, 0, 0, .4); font-weight:bold; font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif;
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #248334 ;
color:white;
text-shadow:#d08d00 1px 1px 0;
padding:8.5px 10px;
margin-left:3px;
font-weight:bold;
font-size:12.2px;
cursor:pointer;
border-image: initial;}
#subscribe-box .email-box .btn:hover{
opacity: .8;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #248334 ;
color:#FFFFFF;
text-shadow:#d08d00 1px 1px 0}
</style>
<div id="ABT-mashable-bar">
<div id="subscribe-box">
<div class="email-box">
<h4>Subscribe updates on your <a href="http://feedburner.google.com/fb/a/mailverify?uri=latestbloggingtips4u" target="_blank">Email</a> | <a href="http://feeds.feedburner.com/latestbloggingtips4u" target="_blank">RSS</a></h4>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=latestbloggingtips4u', 'popupwindow', 'scrollbars=yes,width=700px,height=700px');return true" target="popupwindow">
<input class="txt" style="background: #FFF url('http://i.imgur.com/2BCD0.png') no-repeat 6px !important;" onfocus="if (this.value == 'Your email ID ') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Your email ID ';}" type="text" name="email" value="Your email ID " />
<input type="hidden" name="uri" value="latestbloggingtips4u" />
<input type="hidden" name="loc" value="en_US" />
<input class="btn" style="margin-left: 4px;" type="submit" value="Subscribe" />
<div style="clear: both;"></div>
</form></div>
<div class="fb-like-box"><iframe style="border: none; overflow: hidden; width: 80px; height: 21px;" src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.facebook.com%2Fallbloggingtips&send=false&layout=button_count&width=80&show_faces=false&action=like&colorscheme=light&font&height=21" frameborder="0" scrolling="no" width="320" height="240"></iframe><a style="color: #3b5998; font-family: ubuntu; font-size: 18px; font-weight: bold; line-height: 20px;" href="http://www.facebook.com/allbloggingtips" rel="nofollow" target="_blank"> Like on Facebook </a>
<div class="clear"></div>
</div>
<div class="gplusone">
<div style="float: left; width: 90px;">
<div id="___plusone_0" style="height: 24px; width: 106px; display: inline-block; text-indent: 0pt; margin: 0pt; padding: 0pt; background: none repeat scroll 0% 0% transparent; border-style: none; float: none; line-height: normal; font-size: 1px; vertical-align: baseline;"><iframe id="I1_1322986463651" style="position: static; left: 0pt; top: 0pt; width: 106px; margin: 0px; border-style: none; height: 24px; visibility: visible;" title="+1" name="I1_1322986463651" src="https://plusone.google.com/_/+1/fastbutton?url=http%3A%2F%2Fwww.allbloggingtips.com%2F&size=standard&count=true&annotation=&hl=en-US&jsh=m%3B%2F_%2Fapps-static%2F_%2Fjs%2Fwidget%2F__features__%2Frt%3Dj%2Fver%3D-8uDua_W7bo.en_GB.%2Fsv%3D1%2Fam%3D%218NuGo4ypxRCIwtBaLA%2Fd%3D1%2F#id=I1_1322986463651&parent=http%3A%2F%2Fwww.allbloggingtips.com&rpctoken=511986996&_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" width="100%" height="240"></iframe></div>
</div>
<a style="color: #dd0000; font-family: ubuntu; font-size: 16px; font-weight: bold; line-height: 24px;" href="https://plus.google.com/103280517588083500359" rel="author" target="_blank">Circle on Google+</a>
<div class="clear"></div>
<!-- Place this render call where appropriate -->
<script type="text/javascript">// <![CDATA[
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
// ]]></script></div>
<div class="twitter-follow">
<iframe style="width: 300px; height: 20px;" title="" src="http://platform.twitter.com/widgets/follow_button.html#_=1322986464549&button=blue&id=twitter-widget-22&lang=en&screen_name=allbloggingtips" frameborder="0" scrolling="no" width="320" height="240"></iframe>
<script type="text/javascript" src="//platform.twitter.com/widgets.js"></script></div>
<div id="mashable" style="height: 12px; background: #f9f9f9; border: 0px solid #CCC; border-top: 1px solid white; text-align: right; border-image: initial; font-size: 10px;"><span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://www.allbloggingtips.com" target="_blank">Widget »</a></span></div>
</div>
</div>
If you face any problem with code. Please download this code..
Customization!
Due to some issue. I can’t highlight changes you’ve to make in above code. Hope you won’t mind ;) . Now look for bold letter above and replace it with your Username, IDs like;
- Replace latestbloggingtips4u with your feedburner Feed URL.
- Replace allbloggingtips with your facebook Page URL.
- Replace allbloggingtips with your twitter url.
- Replace allbloggingtips with your blog URL.
- And at least replace 103280517588083500359 with your Google+ Profile Link.
Credits!
This widget is first shared on AllBloggingTips. Readers are requested to link back if you’re going to share this widget on their blog!
That’s all. I hope you’ll like this widget. Let me know if I missed anything or you face any issue!
Happy Blogging :D

When im put to html pots ihave problem is no valid to send and not work, why can you help me i wont to get this widget
Please download this code.. and try again!
Hi Ammar,
The plus one button next to “circle us on Google+” is not working. It is clickable, but nothing is coming next to it. The count is not increasing. Please fix this. Also, the background for the email icon which you provided is showing some other weird image, please look into that as well.
May be some .js script in your theme casing this issue! :) But I’ve checked that is working fine!
Well all i would say is awesome. This widget looks nicer for blogs who wanna increase their subscribers base. Personally I think its indeed a good work. Well Done Ammar I wanna see much more valuable stuff from you in coming days.
It looks pretty nice. Thanks for the info as always.
Hi Ammar,
I just launched my new blog and installed the mashable type social plugin. I just read your post above and I feel both the things actually do the same thing. I was wondering will there be any page load difference if I add the code directly instead of the plugin? then I will be shifting to the one having lesser load time.
Hi Anubhab!
Its better not to use plugin for this as plugin will increase php call and can affect your blog loading time! So its better to use simple code instead of using plugin :D
Thanks for the promt reply Ammar. Soon I will be removing the plugin and replace it with the code. If I have any issue regarding it, I will get back to you.
Nice Widget , i will use it on my blog for use , i think best for social media bro .
Thanks Ammar for sharing this….
I hope to share this with my blog readers too and off course give the credit to you..
I’m planning to make some changes to my current blog design and I think I’m going to use this.
Thanks so much
Thanks for the code! My page has been looking pretty good, but I’m horrible when it comes to the complicated stuff.
On another note, do you think these types of widgets have any impact, positive or negative, on SEO? I’ve heard that the simplest WP designs are the best for SEO, but I’m not sure about these kinds of add-ons.
No, This widget wont affect your SEO! :)
Nice widget I liked it………………… thanks….Ammar :)
It is looks more colorful than usual plugin. I’ll try to apply in my site too
The customized code is really looking simple than the original.. I think its the time to edit mine widgit.
Awesome widget dude. But instead of doing it manually, you could have turned it into a plugin so that it would have become much easier for the users to make use of it.
For just small work. We should not depend on plugin! Just copy and paste code in your sidebar and make bit changes! ;)
Ammar,
Umm Nice Plugin, Attractive will use it on my site.
Thanks for the share.
So nice of you Ammar.
Thanks for sharing that widget here with us.
BTW, I think you’ve started building email list. Can you tell me which email list provider are you using? I don’t think you’re using Aweber or Mailchimp.
It’s newsletter plugin! :) I’m trying my hands with it.
Thanx for this widget Ammar. I was looking for it.
Will try it as soon as possible.
Thanks Ammar for this beautiful widget… I’m going to use it on my blog….
Thanks Ammar.Widget looks cool.Would be using it on my blog.Kudos to your efforts.
really nice widget thanks for sharing i wanted this widget last 2 month thanks again you sharing this Awesome work bro :)
Great widget. It is one single widget with multiple benefits. Hopefully you will comeup such such widgets/plugins on your blog more often. Thank.
Hey you.
Thanks for kind works! ;)
More new widgets are on the way!
Yo, here’s a business deal. I can add Aweber and Mailchimp here. Want to make this a premium plugin? Shoot me an email :)
Great!
I’ll let you know soon! ;)
It’s great that you have shared your private widget with us but why I’m not seeing that widget in the sidebar of this (your) blog?
Let me know if you have stopped using it in your blog for any reason as I’m going to adopt it in my next project soon. It will cover a good space there, also, gives some positive waves to the readers.
I started mailing list. That’s reason I remove it from my blog. Overall its a great widget :) That’s reason I shared with you! ;)
Nice widget gonna use use it:)
Excellent Share Ammar,
Love how simply you have made it being a copy and paste and it looks great too buddy.
Nice keep up the good work.
Sure,
Thank you so much for your comment and visiting my blog! ;)
Hey Ammar!
Good looking widget.
Buddy I recommend you to use Syntax highlighter plugin for displaying code :)
Hi Khaja.
Thanks buddy! I’ve installed Syntax Highlighter today just for this post before publishing it! Still some issue.. I can’t highlight some line in this highlighter!
Thanks for sharing the post and is the perfect way to transform ones list and also help readers to get latest post updates.
really nice widget i have already customized this widget if you want to see my visit demo go my blog and great work bro thanks sharing this widget for all blogger fantastic post :)
Nice work bro and very nice widget i must try it