![]() In this post I have a very cool Snow Falling Effect With Bells widget. You can use to super charge your blog over the Christmas. With just a small piece of code you have Snow Flakes gently falling down your blog. Adding Snow Falling Effect With Bells is very simple and I’m sure it won’t disrupt the readers. Before you add the Snow to your blog you can check out the demo.
In this post I have a very cool Snow Falling Effect With Bells widget. You can use to super charge your blog over the Christmas. With just a small piece of code you have Snow Flakes gently falling down your blog. Adding Snow Falling Effect With Bells is very simple and I’m sure it won’t disrupt the readers. Before you add the Snow to your blog you can check out the demo.
Adding Snow Falling Effect With Bells Widget
Adding To Blogger
- Go to Design > Page Elements.
- Click Add A Gadget.
- In Add A Gadget window, select HTML/Javascript .
- Copy the code below and paste it inside the content box.
- Save the gadget.
- Drag the gadget and reposition it under Blog Posts gadget.
- Click Save button (top right hand corner).
Adding To WordPress
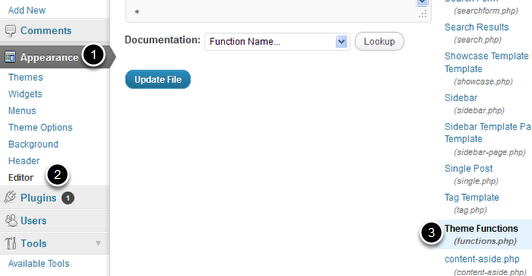
- Go to Dashboard > Appearance > Widgets > Available Widgets.
- Drag Text widget into a sidebar.
- Paste in the code.
- Save.
If below code is not working, please download this code
<script type="text/javascript">
//Configure below to change URL path to the snow image
var snowsrc="http://3.bp.blogspot.com/-0l_0DkjlekY/Tt-6P7Vam3I/AAAAAAAAFjI/ht10gKN3-Ys/s400/falling-snow.png"
// Configure below to change number of snow to render
var no = 15;
// Configure whether snow should disappear after x seconds (0=never):
var hidesnowtime = 0;
// Configure how much snow should drop down before fading ("windowheight" or "pageheight")
var snowdistance = "pageheight";
///////////Stop Config//////////////////////////////////
var ie4up = (document.all) ? 1 : 0;
var ns6up = (document.getElementById&&!document.all) ? 1 : 0;
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
var dx, xp, yp; // coordinate and position variables
var am, stx, sty; // amplitude and step variables
var i, doc_width = 800, doc_height = 600;
if (ns6up) {
doc_width = self.innerWidth;
doc_height = self.innerHeight;
} else if (ie4up) {
doc_width = iecompattest().clientWidth;
doc_height = iecompattest().clientHeight;
}
dx = new Array();
xp = new Array();
yp = new Array();
am = new Array();
stx = new Array();
sty = new Array();
snowsrc=(snowsrc.indexOf("dynamicdrive.com")!=-1)? " http://3.bp.blogspot.com/-0l_0DkjlekY/Tt-6P7Vam3I/AAAAAAAAFjI/ht10gKN3-Ys/s400/falling-snow.png" : snowsrc
for (i = 0; i < no; i) {
dx[i] = 0; // set coordinate variables
xp[i] = Math.random()*(doc_width-50); // set position variables
yp[i] = Math.random()*doc_height;
am[i] = Math.random()*20; // set amplitude variables
stx[i] = 0.02 Math.random()/10; // set step variables
sty[i] = 0.7 Math.random(); // set step variables
if (ie4up||ns6up) {
if (i == 0) {
document.write("<div id=\"dot" i "\" style=\"POSITION: absolute; Z-INDEX: " i "; VISIBILITY: visible; TOP: 15px; LEFT: 15px;\"><a href=\"http://dynamicdrive.com\"><img src='" snowsrc "' border=\"0\"><\/a><\/div>");
} else {
document.write("<div id=\"dot" i "\" style=\"POSITION: absolute; Z-INDEX: " i "; VISIBILITY: visible; TOP: 15px; LEFT: 15px;\"><img src='" snowsrc "' border=\"0\"><\/div>");
}
}
}
function snowIE_NS6() { // IE and NS6 main animation function
doc_width = ns6up?window.innerWidth-10 : iecompattest().clientWidth-10;
doc_height=(window.innerHeight && snowdistance=="windowheight")? window.innerHeight : (ie4up && snowdistance=="windowheight")? iecompattest().clientHeight : (ie4up && !window.opera && snowdistance=="pageheight")? iecompattest().scrollHeight : iecompattest().offsetHeight;
for (i = 0; i < no; i) { // iterate for every dot
yp[i] = sty[i];
if (yp[i] > doc_height-50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = 0;
stx[i] = 0.02 Math.random()/10;
sty[i] = 0.7 Math.random();
}
dx[i] = stx[i];
document.getElementById("dot" i).style.top=yp[i] "px";
document.getElementById("dot" i).style.left=xp[i] am[i]*Math.sin(dx[i]) "px";
}
snowtimer=setTimeout("snowIE_NS6()", 10);
}
function hidesnow(){
if (window.snowtimer) clearTimeout(snowtimer)
for (i=0; i<no; i ) document.getElementById("dot" i).style.visibility="hidden"
}
if (ie4up||ns6up){
snowIE_NS6();
if (hidesnowtime>0)
setTimeout("hidesnow()", hidesnowtime*1000)
}
</script>
<br /> <img src="http://2.bp.blogspot.com/_u4gySN2ZgqE/TQ-G1GVAD3I/AAAAAAAABtw/doqIyU32ngs/s1600/christmas-bells-icon.png" style="position:fixed; top: 0px;left:0px;border:none;"/><img class="aneesh" src="http://3.bp.blogspot.com/_u4gySN2ZgqE/TQ-SkcTSrTI/AAAAAAAABt4/Qqpj5MR3tU8/s1600/christmas-bells-icon-right.png" style="position:fixed; top: 0px;right:0px;border:none;"/><br />
<script> if (typeof bp_onload_queue == 'undefined') var bp_onload_queue = []; if (typeof bp_dom_loaded == 'boolean') bp_dom_loaded = false; else var bp_dom_loaded = false; if (typeof bp_async_loader != 'function') { function bp_async_loader(src, callback, id) { var script = document.createElement('script'); script.type = "text/javascript"; script.async = true; script.src = src; script.id = id; /*Check if script previously loaded.*/ var previous_script = document.getElementById(id); if (previous_script) if (previous_script.readyState == "loaded" || previous_script.readyState == "complete") { callback(); return; } else { script = previous_script; } if (script.onload != null) previous_callback = script.onload; script.onload = script.onreadystatechange = function() { var newcallback; if (previous_script && previous_callback) newcallback = function() { previous_callback(); callback(); }; else newcallback = callback; if (bp_dom_loaded) { newcallback(); } else bp_onload_queue.push(newcallback); /* clean up for IE and Opera*/ script.onload = null; script.onreadystatechange = null; }; var head = document.getElementsByTagName('head')[0]; if (!previous_script) head.appendChild(script); } } if (typeof bp_domLoaded != 'function') function bp_domLoaded(callback) { bp_dom_loaded = true; var len = bp_onload_queue.length; for (var i = 0; i < len; i ) { bp_onload_queue[i](); } } /*JS gets loaded here */ bp_domLoaded(); /*Loading jQuery Asynchronously */ bp_async_loader("http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js", function() { bp_async_loader("http://blogergadgets.googlecode.com/svn/trunk/snowfall.min.jquery.js", function() {}, "bp-snow"); }, "jQueryjs"); </script> <a href="https://allbloggingtips.com/2011/12/22/snow-falling-effect-with-bells-widget-for-your-blog/" target="_blank"><img src="https://lh5.googleusercontent.com/-yPvmBp_p424/TuYsnjeIzaI/AAAAAAAACNY/KrkMl02fzh0/I/snowfall-widget-for-blogger.png" alt="Snowfall Widget for Blogger" /></a>
Hope you will like this widget. DO comment if you want to get in touch with me or facing problem with this Snow Falling Effect With Bells!