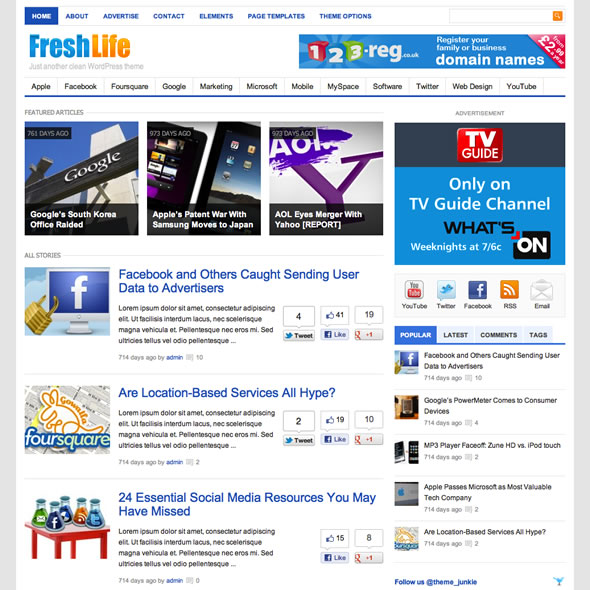
Freshlife Theme: Best Magazine WordPress Theme
A quick review of Freshlife Theme.
Looking for some fresh, best magazine WordPress Theme?
FreshLife Theme is best! this Theme really give your blog a fresh life ;)
Freshlife Theme is Best Magazine WordPress Theme by ThemeJunkie. I’ve been using this on one of my blog and its just amazing. Fast loading, elegant design, widgets ready, SEO Friendly design.
Its is being used by many blogs because of its awesome features.
You can get this theme just for 39$ Buy Now (+2 bonus themes) = $39 You can also use coupon to get 35% off.

Features of Freshlife Theme
Here are the quick features of Freshlife Theme and I’ll surely recommend you to use this theme as it comes with hell lot of featres at very low price.
Advanced Control Panel : You can take the full control of your theme with our powerful and easy-to-use theme options panel from setting to rock your theme.
Homepage Posts Style (Magazine/Traditional blog) : Freshlife Theme comes with amazing features one of this is magazine or traditional blog. You can switch at any time you want.
Search Engine Optimized : Freshlife Theme comes with awesome panel to optimize your website. It includes all meta tag, description title in setting page.
Widgets Read : Freshlife Theme come with multiple custom ready widgets you can easily add them to your sidebar from widget panel.
AD Management is easy to use : You can place any 125×125 banner images in your sidebar and 468×60 ads to your post pages with very easy widget option. No need to edit core files and play with codes. You can also place adsense there with ease!
Lifetime Support : This freshlife theme comes with a great lifetime support. If you face any problem with that theme. You can contact theme-junkie to solve it. And yes, it’s all FREE..
What’s more?

- Advanced Theme Control Panel
- Auto-sized Thumbnail Management
- Text/Image Logo Switcher
- Analytics/Stat Management
- Built-in FeedBurner Support
- Threaded Comments
- Custom Widgets
- 2 Dropdown Menu Navigation
- Smooth design
- WordPress 3.3+ Compatible
- Forum Support
- Lifetime Upgrade
35% Discount Coupon Code for Freshlife Theme:
You can use below discount coupon code “35OFF” to get 35% Off on any theme including freshlife theme.
35OFF
Over To You!
I would recommend you to buy this theme if you are looking for some good, magazine style wordpress theme with great support. it comes with awesome features. I already discuss them above. Worth paying 39$ because you will get 2 bounce theme of your choice for absolutely free! with this theme. Isn’t that cool? ![]()
I am already using this theme on one of my another blog. I must say they have a great features comes with every theme. Awesome control panel, SEO friendly themes with lifetime support, elegant theme and fast loading design!
Are you using theme junkie themes or best magazine wordpress theme? How far is your experience with their Themes? Do let me know specially about Freshlife Theme.