After my recent 10 Best Stats Plugins for WordPress.
Now, it is to share free best wordpress security plugins.
It is important to look at the security aspects of your blog, keeping it safe from hackers. I now decided to share some top Best WordPress Security Plugins. There are many plugins but I listed Top 20 Best WordPress Security Plugins. So go ahead and choose Best WordPress Security Plugins for your self hosted blogs.
Top 20 Best WordPress Security Plugins
Check out these Top 20 Best WordPress Security Plugins to secure your blog from hackers. The list contains plugins for access control, limit logins, spam protection, content theft protection, backup tools, password encryption, email protection, firewall, antivirus and much more.

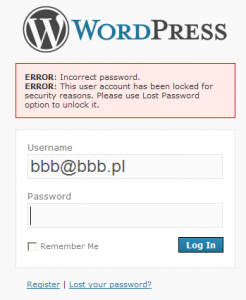
Login LockDown records the IP address and timestamp of every failed login attempt. If more than a certain number of attempts are detected within a short period of time from the same IP range, then the login function is disabled for all requests from that range. This helps to prevent brute force password discovery.
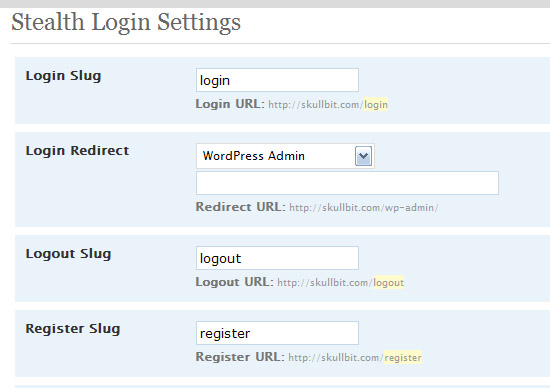
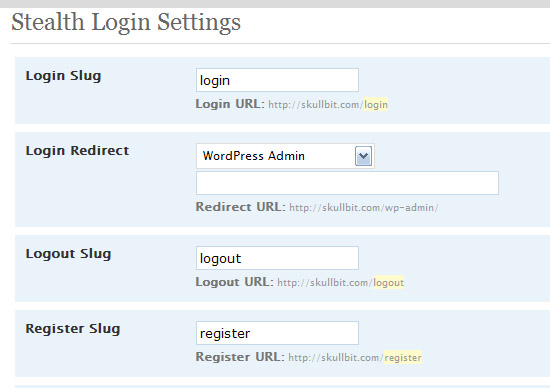
2. Stealth login:

WordPress has default login url. This makes it somewhat easy for hacker. So, we can use Stealth login plugin to change our login url to something skeptic. So, even if the hacker knows our password, he will find it difficult to enter our admin panel as he don’t know our login url. This surely helps us in safeguarding our blogs from hackers.

Admin SSL secures login page, admin area, posts, pages – whatever you want – using Private or Shared SSL. Once you have activated the plugin, you have to go to the Admin SSL config page to enable SSL.

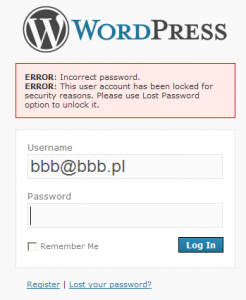
It is used to lock a user after the specified number of login attempts. Very useful to protect your blog from bruteforce attacks.

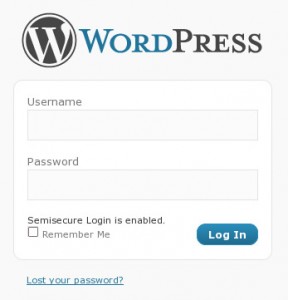
Semisecure Login Reimagined increases the security of the login process by using a combination of public and secret-key encryption to encrypt the password on the client-side when a user logs in. JavaScript is required to enable encryption. It is most useful for situations where SSL is not available, but the administrator wishes to have some additional security measures in place without sacrificing convenience.

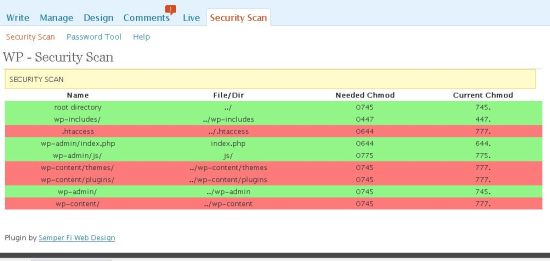
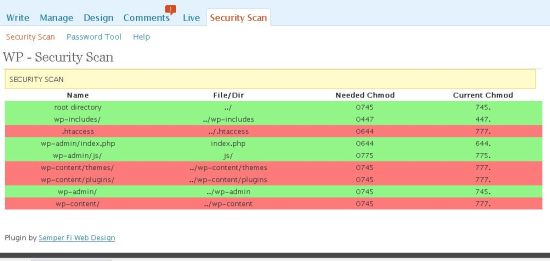
This plugin will scan your WordPress installation for security vulnerabilities and it will suggest some corrective actions.

Limit the number of login attempts possible both through normal login as well as using auth cookies. I’m also using same best wordpress securiy plugin

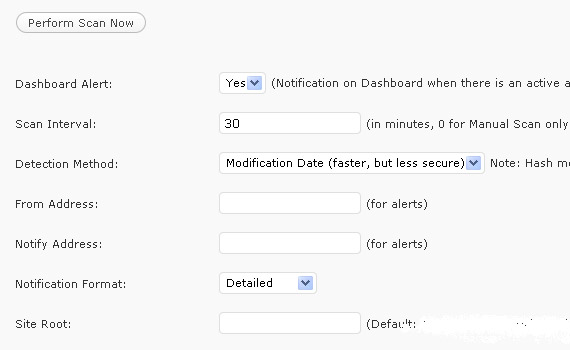
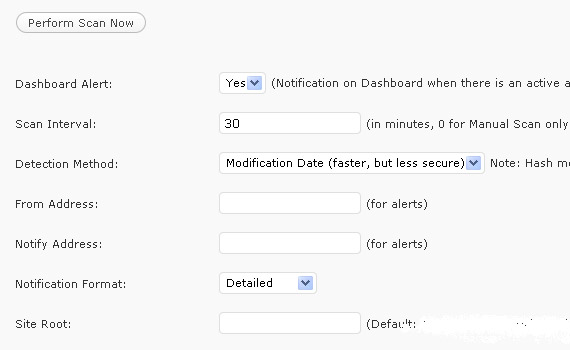
Monitors your WordPress installation for added/deleted/changed files. When a change is detected an email alert can be sent to a specified address.

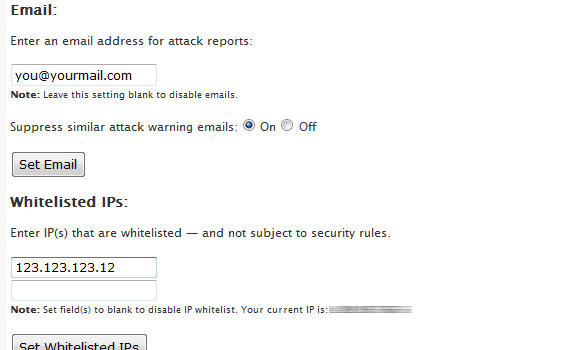
This WordPress plugin investigates web requests with simple WordPress-specific heuristics to identify and stop most obvious attacks. It intelligently whitelists and blacklists pathological-looking phrases based on which field they appear within in a page request.

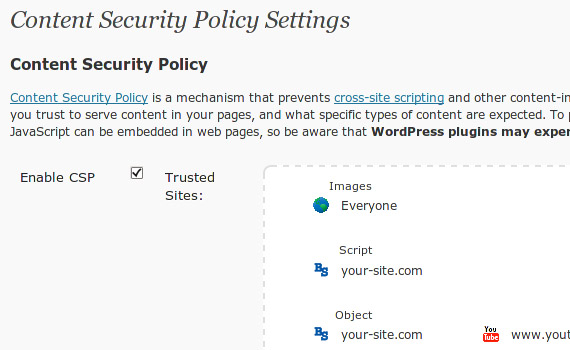
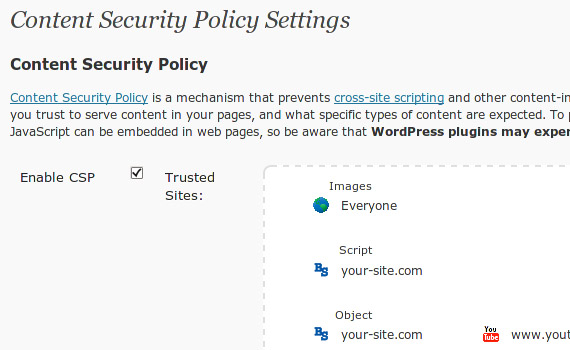
Content Security Policy prevents content injection attacks by allowing admins to specify which sites they trust to serve JavaScript and other types of content in their site. Any content which is not explicitly allowed by the policy will be blocked from loading.
Little help to secure your WordPress installation. This plugin removes error information on login page, adds index.html to plugin directory, removes the wp-version, except in admin area.
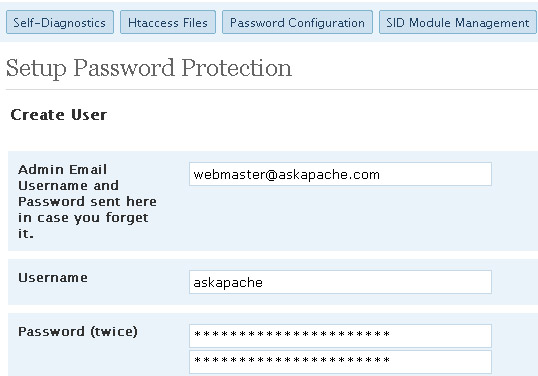
The HTTP Authentication plugin allows you to use existing means of authenticating people to WordPress. This includes Apache’s basic HTTP authentication module and many others.

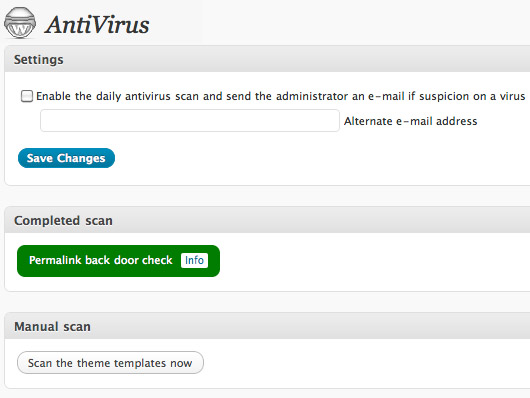
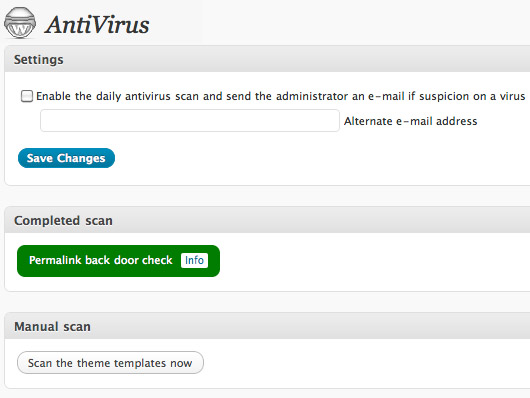
Viruses, worms and malware exist for WordPress and could easily attack your WordPress installation. AntiVirus for WordPress monitors malicious injections and warns you of any possible attacks. It also has multilingual support.
wp-Member is an advanced WordPress membership plugin that adds many membership features including registration customization, total content protection for posts, pages and categories, content teasers, automated membership management, automated payment processing and many more.
15. Ultimate security check:
One of the rare security plugins which are updated regularly. It is a wordpress security plugin which scans your wordpress installation and assigns security grade based on passed tests.

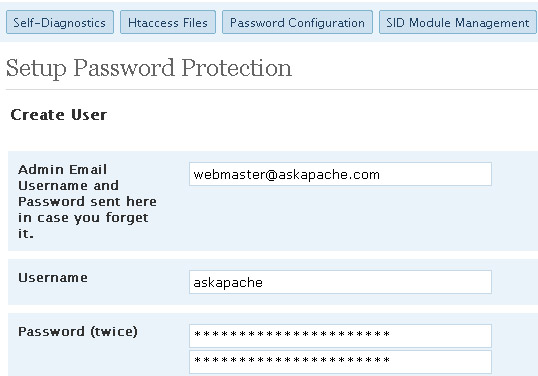
This plugin doesn’t control WordPress or mess with your database, instead it utilizes fast, tried-and-true built-in Security features to add multiple layers of security to your blog. This plugin is specifically designed and regularly updated specifically to stop automated and unskilled attackers attempts to exploit vulnerabilities on your blog resulting in a hacked site.
It seaches in your WordPress database for any sort of infection which may indicate that your blog is accessed by any hacker. It includes all files, comments and database in its scan to detect any sort of suspicion.
Login Encrypt is a security plugin. It uses a complex combination of DES and RSA. This combination is used to encrypt your password protecting you from hackers.
19. Ultimate security check:
One of the rare security plugins which are updated regularly. It is a wordpress security plugin which scans your wordpress installation and assigns security grade based on passed tests.
WP Email Guard protects your email addresses included on any post or page from being crawled by spammers. It converts every email written within your post body into a JavaScript code, so the emails is readable and can be clicked by humans only. Spammers can’t crawl JavaScript.
Don’t forget to look at our recent plugin collection for WordPress Blog
Note: Since plugins can increase your page load time, make sure you use optimum number of security plugins for wordpress.
I listed Top 20 Best WordPress Security Plugins in above list. Let me know if I missed any one :D
![]()
 Sometimes all you need is a good idea. This is more so if you happen to be a blogger. A lot of bloggers have enough time on their hands to blog everyday yet they seem to be lacking ideas. If you are facing a dearth of ideas for blog posts, you are certainly not alone. For bloggers who want to write good quality content that is interesting, a dearth of blog post ideas is something they have to deal with often. But don’t worry. There are ways in which you can find unique blog post ideas for your blog. You can also use
Sometimes all you need is a good idea. This is more so if you happen to be a blogger. A lot of bloggers have enough time on their hands to blog everyday yet they seem to be lacking ideas. If you are facing a dearth of ideas for blog posts, you are certainly not alone. For bloggers who want to write good quality content that is interesting, a dearth of blog post ideas is something they have to deal with often. But don’t worry. There are ways in which you can find unique blog post ideas for your blog. You can also use