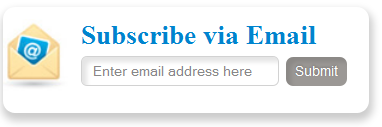
Stylish & Cute Subscription Form Widget For Blogs
 Most of peoples want simple, clean yet Stylish and Cute Subscription Form for their WordPress and Blogger/blogspot Blogs. Today we came with Stylish and Cute Subscription Form Widget For Blogs , Easy to edit subscription form dozed with new CSS effects. This widget will keep your sidebar neat and clean and will surely attract visitors to subscribe. Follow following steps to add this Stylish and Cute Subscription Form Widget to WordPress and Blogspot
Most of peoples want simple, clean yet Stylish and Cute Subscription Form for their WordPress and Blogger/blogspot Blogs. Today we came with Stylish and Cute Subscription Form Widget For Blogs , Easy to edit subscription form dozed with new CSS effects. This widget will keep your sidebar neat and clean and will surely attract visitors to subscribe. Follow following steps to add this Stylish and Cute Subscription Form Widget to WordPress and Blogspot
Tip: Copy the code given below and paste it inside this editor to see a live demo.
Adding Stylish and Cute Subscription Form Widget
You just need to place a code to your blog widget Follow following steps to add Stylish and Cute Subscription Form Widget to WordPress and Blogger.
Adding To Blogger
- Go to Design > Page Elements.
- Click Add A Gadget.
- In Add A Gadget window, select HTML/Javascript .
- Copy the code below and paste it inside the content box.
- Save the gadget.
- Drag the gadget and reposition it under Blog Posts gadget.
- Click Save button (top right hand corner).
Adding To WordPress
- Go to Dashboard > Appearance > Widgets > Available Widgets.
- Drag Text widget into a sidebar.
- Paste in the code.
- Save.
<style>
.abt-email{
background:url(https://lh3.googleusercontent.com/-3mMr7bVkJEA/T2mKAcZEBkI/AAAAAAAAAZI/IWMC_nG_foU/h120/service-email.jpg) no-repeat -8px 10px ;
width:240px;
padding:10px 0 0 65px;
float:left;
font-size:1.2em;
font-weight:bold;
margin:0 0 10px 0;
color:#0084CE;
box-shadow: 1px 1px 5px 1px #eee;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
.abt-emailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:none;
padding:4.4px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif; box-shadow:inset 4px 4px 3px rgba(0,0,0,0.1);
}
.abt-emailsubmit:hover{
background:#0084CE; box-shadow:inset 8px 8px 6px rgba(0,0,0,0.1);
}
.textarea{background: #fff !important;box-shadow:inset 4px 4px 3px rgba(0,0,0,0.1);
border: 1px solid #d2d2d2;
padding: 0px 8px 0px 8px;
color: #888; font-size: 12px;
height: 25px; width: 165px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin:0px; }
</style>
<div class='abt-email'>
Subscribe via Email
<form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=AllBloggingTips', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter email address here";}" onfocus="if (this.value == "Enter email address here") {this.value = "";}" value="Enter email address here" type="text" />
<input type="hidden" value="AllBloggingTips" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input class="abt-emailsubmit" value="Submit" type="submit" />
</form>
</div>
Now make these changes,
- Now replace AllBloggingTips with your Feedburner Email Feed link. You can get it by visiting your feedburner account then navigate to Publicize and then to Email Subscriptions.
- Replace AllBloggingTips with your feed title. It appear at the end of your feed link. In my case it is AllBloggingTips
Save your widget and view your blog to see it showcasing live! :)
That’s All!
Do let me know if you needed any help in customizing the widget.