Is it difficult to attract clients and traffic to your Coming Soon page? Wouldn’t it be nice to have a whole bunch of potential clients waiting in line for your website to open?
Is it difficult to attract clients and traffic to your Coming Soon page? Wouldn’t it be nice to have a whole bunch of potential clients waiting in line for your website to open?
Not only are these potential clients waiting for your site to open, they’re almost guaranteed to hire you for your services.
A well designed website isn’t built in a day, neither is it built in a week. Ingenious design, tons of experience and attention to detail are put forth when a website is created.
Some people choose to hand out business cards or wait for the website to launch so they can promote their business, while others prefer a different calling card. This calling card is the convenient coming soon page.
The coming soon page acts not only as a placeholder but also as a means of announcing a new site whether it’s new, just having a makeover or undergoing some routine maintenance.
Other than the coming soon page acting as a placeholder, it also acts as a landing page. In general, coming soon pages should be simple and minimalistic; they don’t generally sport the bells and whistles that a fully rendered site would.
An effective coming soon page is important for several reasons but the most important reason is to draw the visitors back once your site is officially launched.
Making a coming soon page isn’t the hard part. You’ll be fine as long as you know there are a few things you need to pay close attention to during the design process. There are also some great resources online that can help you with the development and design.
However finding clients who are actually interested in using your services is the hard part. I’ll show you how to attract clients & Ultimate Secrets For Attracting Tons of Clients to Coming Soon Pages not just random traffic, but targeted traffic that are in your niche. I’ll show you how to retain that targeted traffic, convert them and make them come back to your site again and again. These are the secrets to Attract Clients.
Secrets for Attracting Tons of Clients
Build Hype
How would you expect people to find you if you don’t show anyone where you are? Unless you enjoy playing hide and seek, you need to get the word out there and get your site recognized.
One of the best ways you can do to attract clients to coming soon pages is by guest posting.
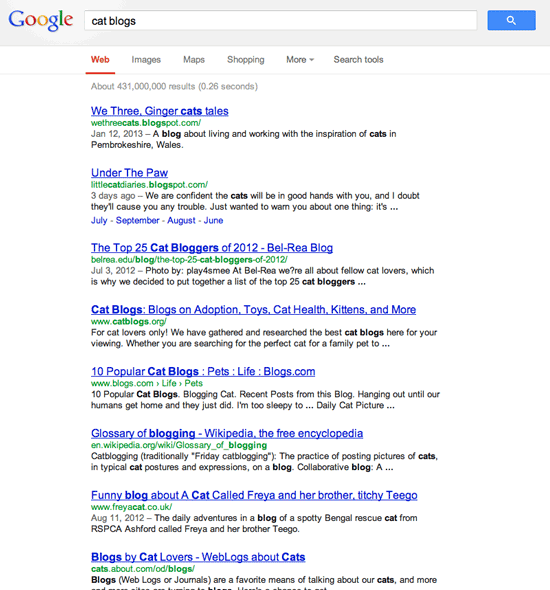
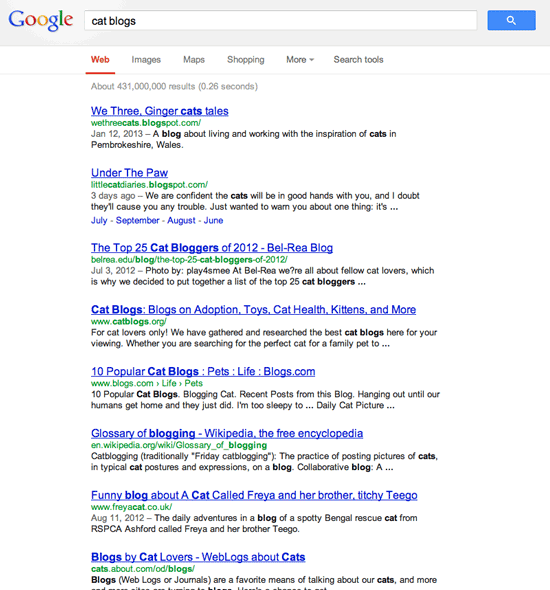
Let’s say you’ve created a coming soon page for a client who specializes in pet food. You can go to Google and search for “pet blogs” or to be more specific, “cat blogs”. You need to then contact the owner of the blog and ask them if they accept guest posts.

Try your best to find the name of the founder of the blog. Using the name of the blogger in the email will make it look more personal and you’ll be more likely to get a good response back.
After you receive an acceptance, you’ll have to start writing a draft. There are some great sites where you can learn how to guest post. I’ll summarize them for you below.
50% of the guest post is done if you’ve created a great headline. A good headline should be irresistible so that it attracts a huge audience of readers.
By writing a good short introduction, it should make the reader want to read the first line of your post. And then they should read the second line. Hopefully these first few lines make the reader end up reading the whole post.
The content should be both actionable and interesting. By reading your post, the reader should be able to take something away and use it. You’ll have a more loyal following if the readers take action after reading your post. Read more about creating engaging content.
Give a short conclusion of the post and ask the readers a question. This will get the readers involved and hopefully you’ll get some comments. Be sure to reply back to each and every one of those comments so that you can build a relationship and get more readers back to your site.
The blog should allow you to have a short bio at the end of your post. Be sure to get this clarified when you contact them about doing a guest post.
Include one link to your coming soon page and another link to your social media outlet such as Twitter or your Facebook fan page. At most you should add up to three links in the bio, anymore and it looks like you’re only interested in getting traffic from that blog (which you certainly are but you don’t want to let them know ).
Here’s a good tip if you’re trying to rank on Google. If your website is about reviewing design books and your trying to rank for the term “design books” then you need to place this as an anchor text.
For instance, “Rahat reviews awesome design books (anchor text) that you just don’t find anywhere else.”
The more guest posts you do, the more Google will trust your site and therefore increase your rankings. Be sure not to write the exact same byline on each post you do as Google doesn’t rank pages with duplicate content.
You’ve thrown in the bait; all that’s left now is to reel in the fishes
So you’re now getting a decent amount of traffic, but what are those visitors supposed to do once they’ve reached the coming soon page?
It’s no good having tons of visitors if they don’t come back again after the website has opened. Let’s face the sad reality, people have more important things to do rather than remember the launch date of your site.
A way to solve this problem is to use opt-in forms and utilize great design. The latter will be explained later, but for now let’s talk about opt-in forms.

Opt-in forms are an easy way to capture your readers and tell them about your launch date. Even after you’ve launched your website, you’ll have a whole list of subscribers that you can regularly email your services to. If you send emails too frequently then you’ll seem like spam. However, if you send your readers a mini guest post and at the end of the email you mention your services, you’re guaranteed to see a better result.
You can use a free service such as Feedburner to capture the emails or for advanced options such as in-depth statistics, you could use services such as Aweber or MailChimp. You can also give a try to WordPress Plugins like Subscribe To Download
Simplicity is the ultimate sophistication – Leonardo da Vinci

Whenever I view a spammy looking website asking for my email address, there is no way in hell I’m putting in my details. It’s just my natural reaction to bad design.
You also do the same right?
However, if a website has been designed well and tells me the benefits I’ll receive, I’ll be more that happy to sign up to it.
I’m sure you already know this, but Good design builds trust and stability. It differentiates you from your competitor and reduces the client’s fear in hiring you for your services.
Be Original

No one likes a copycat so you want to make sure that your page is original. Sure the coming soon page isn’t going to be there forever but people will remember it and if it isn’t original, chances for those visitors to return is slim to none.
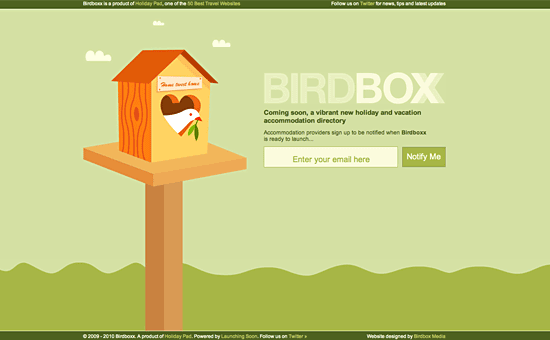
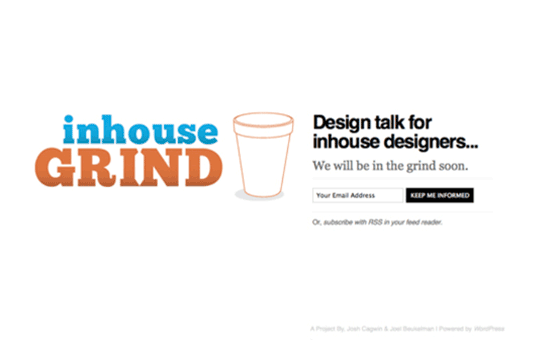
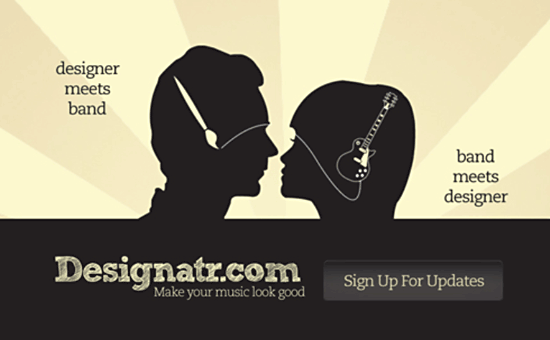
Originality can show up in different kinds of forms in regards to your coming soon page. One way to shake things up is to pick an interesting layout. Most coming soon pages like to stay simple with some large graphic and then their subscription form somewhere underneath the graphic or beside it.
Try defying the standard looks and try moving the page elements around. If your site is to work as your personal portfolio or is a business that offers services you most definitely want to have some personality shine through in whatever way possible.
A great way to inject some personality into the page is by using color. Colors are important and can help convey meaning so make sure you choose wisely. Graphics also show personality especially if you’re utilizing a mascot for your site. Bold colorful characters are great to use if you’re using a mascot.
Your originality can also shine through by the wording you choose to use. Instead of your everyday mundane “Coming Soon 2/12/2013” try to go off of what your website is about to create a more catchy “slogan” if you will.
Is your Coming Soon page descriptive?

Though coming soon pages are generally minimalistic, you do need to put some sort of information on it about what you do. The main purpose of this page is to tell and announce the coming of a new site.
Though just having the words “Coming Soon” in a large font gets the point across, it’s typically not enough. By all means you don’t have to launch into a thirty-page mission statement as no one’s going to read it unless they’re seriously are bored.
Keeping to a few sentences or even a paragraph or two will do perfectly fine. Some things you’ll want to touch base with when offering some explanation to the visitor is of course your name. After that you’ll more than likely want to follow it up with a little about the site and the service you provide.
Launch dates are exceptionally helpful as it gives the visitor a clue to when the site will actually be up and running which is always a good idea. You don’t have to do this if you’re certain your site will be up within a couple of weeks but if your site won’t be launched until Summer 2013 you might want to make that known to your visitors.
Before I explained how opt-in forms can help you convert your traffic into subscribers. Well a good brief explanation of your site can also bring readers back to your site. If you’ve done a great job explaining your site, visitors will more than likely bookmark it and make sure to return when it’s officially launched.

You shouldn’t have anymore than 4 social media icons as having too many options causes analysis paralysis, which then impacts on how much your website gets shared. The three main social media outlets I recommend are Twitter, Facebook and Google+. If you have interesting images on your site then I also recommend you use Pinterest.
Online marketing, especially when done to its maximum capabilities, has the power to push your website to unknown boundaries.
Many online marketing campaigns have proved this with some sites getting at least 60,000 daily unique views while constantly amassing both Facebook and Twitter followers, the power is literally at your fingertips.
You can either make your own social media icons or download some pretty decent icons online. The social icons will bring the visitors closer to you and once the “followers” and “likes” start flowing in, you are free to start keeping your newly acquired fans up-to-date with the progress of the site and of course the launch date.
How will your ‘coming soon’ page look like?
Naturally you’ll need to experiment with what works best for your audience and website. Some of these tips may seem small, however once they start adding you’ll be able to see a huge snowball of targeted traffic.
Since I manage a design blog, I often get asked to help people with their project proposals. This post is ideal if you’re creating a website for your client. You can add an extra option in the proposal and charge for the service. Such as:
– Make “coming soon” page and integrate with email subscription form
– Create social media accounts and customize them to draw new audience
– Guest post on blogs to attract potential clients to website
(If you don’t want to do the guest post, you can always ask the client to do it, as they should have a lot of knowledge about their niche. You can also hire great copy writers online.)
Now to you
Hopefully you’ve learned something new that you can use in your next project and also attract clients to your pages.. You may also want to bookmark this post for future reference.
Was this Secrets for Attracting Tons of Clients to Coming Soon Pages Guide useful? Are there any other tips about attracting clients to Coming Soon pages you could share? Let us know in the comments below.
If this article was useful, don’t forget to share it via the share buttons below.


 Is it difficult to attract clients and traffic to your Coming Soon page? Wouldn’t it be nice to have a whole bunch of potential clients waiting in line for your website to open?
Is it difficult to attract clients and traffic to your Coming Soon page? Wouldn’t it be nice to have a whole bunch of potential clients waiting in line for your website to open?