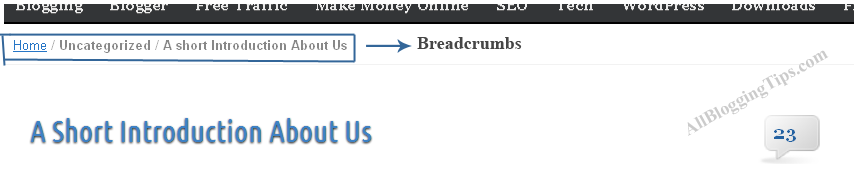
Breadcrumbs or breadcrumb is a navigation used in user interface, typically it appear horizontally across the top of a web page , after navigation, usually below title bars or headers in blog area. You can also find example of breadcrumbs in my blog after navigation. See a screenshot to know what actually are a breadcrumbs.

I suggest every Bloggers who are using Blogspot Platform to add breadcrumbs. This help people to easily know about your post and also it helps you in SEO purpose.
Typical breadcrumbs look like this:
Home page > Section page > Subsection page or Home page >> Section page >> Subsection page.
After backing up blogger template Follow below given simple steps on How To Add Stylish Breadcrumbs Navigation In Blogger
Steps to Add Breadcrumbs in Blogger
- Login to Blogger Dashboard > Design > Edit Html
- Find Below code
<b:include data='top' name='status-message'/>
and replace it wit this code:
<b:include data=’top’ name=’status-message’/>
<b:include data='posts' name='breadcrumb'/>
#Step 3. Now Find this code:
<b:includable id='main' var='top'>e
- and replace it with below code
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.homepageUrl == data:blog.url'> <!-- No breadcrumb on home page --> <b:else/> <b:if cond='data:blog.pageType == "item"'> <!-- breadcrumb for the post page --> <p class='breadcrumbs'> <span class='post-labels'> <a expr:href='data:blog.homepageUrl' rel='tag'>Home</a> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast == "true"'> » <a expr:href='data:label.url' rel='tag'><data:label.name/></a> </b:if> </b:loop> <b:else/> » Unlabelled </b:if> » <span><data:post.title/></span> </b:loop> </span> </p> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <!-- breadcrumb for the label archive page and search pages.. --> <p class='breadcrumbs'> <span class='post-labels'> <a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/> </span> </p> <b:else/> <b:if cond='data:blog.pageType == "index"'> <p class='breadcrumbs'> <span class='post-labels'> <b:if cond='data:blog.pageName == ""'> <a expr:href='data:blog.homepageUrl'>Home</a> » All posts <b:else/> <a expr:href='data:blog.homepageUrl'>Home</a> » Posts filed under <data:blog.pageName/> </b:if> </span> </p> </b:if> </b:if> </b:if> </b:if> </b:includable> <b:includable id='main' var='top'>
Making It Cool with CSS
To add cool effect to Breadcrumbs follow below steps.
- Find this code
and replace it with
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:2px solid #e6e4e3;}
]]></b:skin>
- Insert below code after adding code in above step
border-bottom:2px dashed #e6e4e3;
background:#f1f1f1;
}
That’s All. If you are using WordPress Theme than i will publish a article on How to Add Breadcrumbs in WordPress themes. Till keep visiting. Got any problem feel free to comment!

Not Working for me :( I’m getting this error
“Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly. XML error message: Open quote is expected for attribute “{1}” associated with an element type “data”.
Error 500″
Looks like the code is outdated. You can visit my friend blog to see new code. Hope it will work. http://www.stylifyyourblog.com/2012/08/breadcrumbs-for-blogger.html
Thanks Ammar, Will Try it :)
IN my blo when i add the older posts part is coming up,and making it such a mess.Please help me Ammar
my blog -http://tune2tech101.blogspot.com/
we are not able to understand your problem. can you send us screenshot?
Nice article i will definitely try this on my blog. Ammar please also write an article on how to customize or create 3 widgets footer in blogger.
I had already write article on Create Cool 3 column footer in Blogger. Check it out here
I had this on Blogger and i must say its damn good for SEO . I am looking for WP now
Ya. I Mention at end of the post that I will write article on adding breadcrumbs in blogger but you need to wait a little and keep visiting.