It’s been long time, I’ve not posted any collection of Best Blogger Templates. So now it’s the right time to publish great collection of Premium Looking Best Free Blogger Templates.
New year 2013 is also very near. You can use these best free blogger templates in 2013 as well to spice up your blogger blog. ;)
I’ve spend many time collecting best templates. All the templates given below are great, premium looking, magazine style and niche style related free blogger/ blogspot template.
These templates will suit perfect for tech , blogging, SEO niche related blogs!
15 Premium Looking Best Free Blogger Templates
Here are 15 Premium Looking Best Free Blogger Templates.
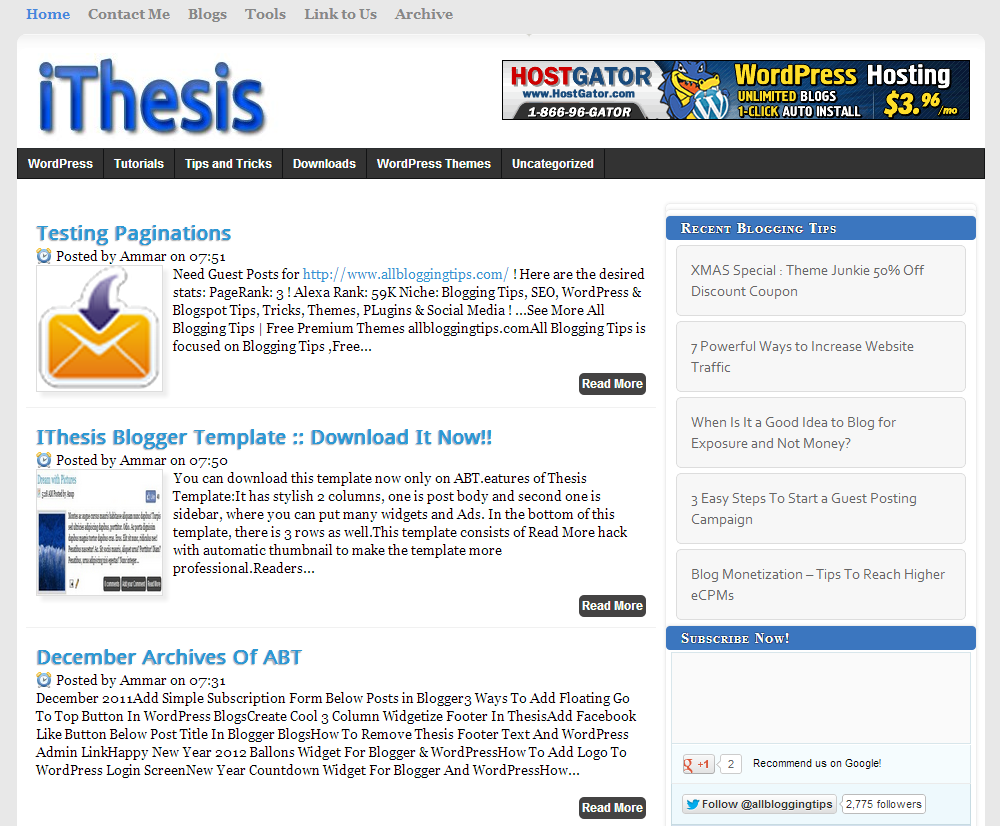
1. iThesis : Free Premium Blogger Template.
iThesis is best free premium looking Blogger template. Designed by me. It’s perfect for tech, blogging and SEO niche blogs

2. Reporter – News Style Blogger Template
Great template with Ads Ready, Featured Slider and elegant design.
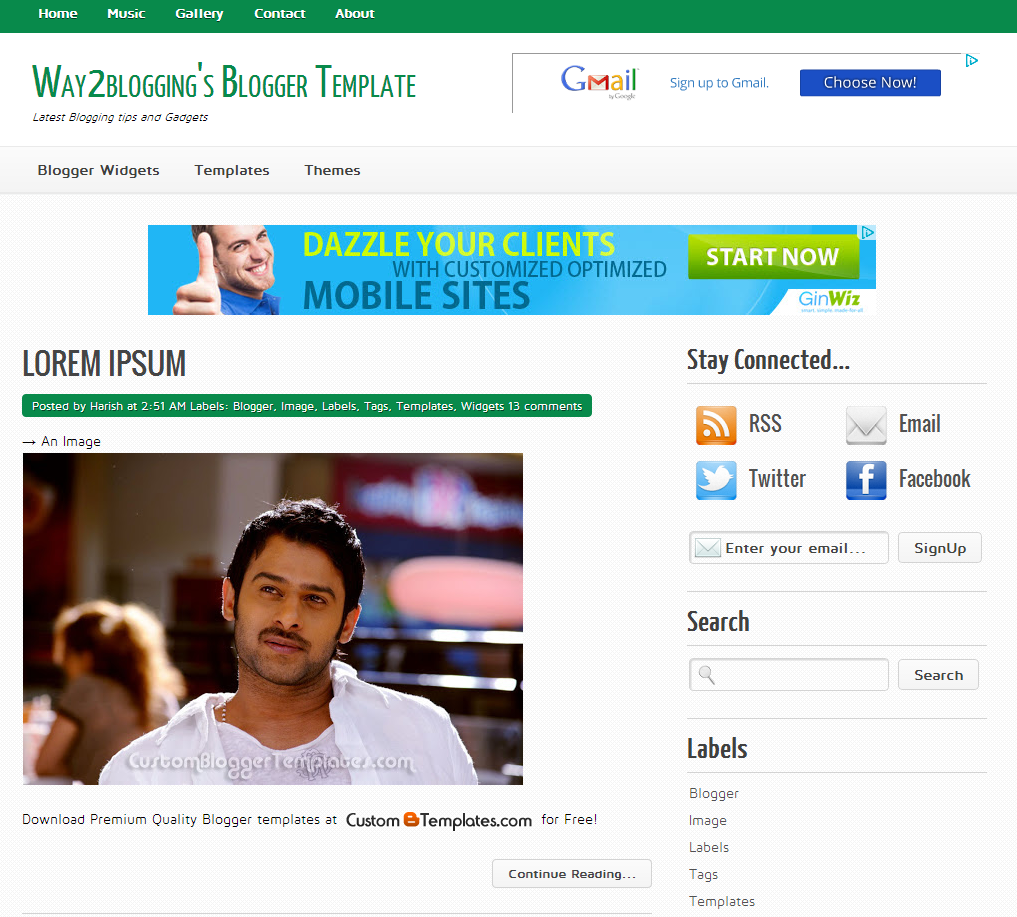
3. Way2Blogging : Elegant Blogger Template
An excellent template by my friend Harish, looks simple, clean and elegant design.

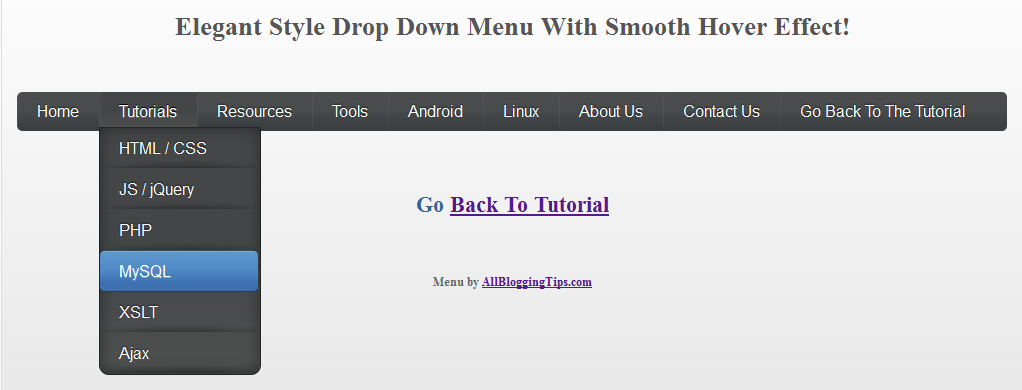
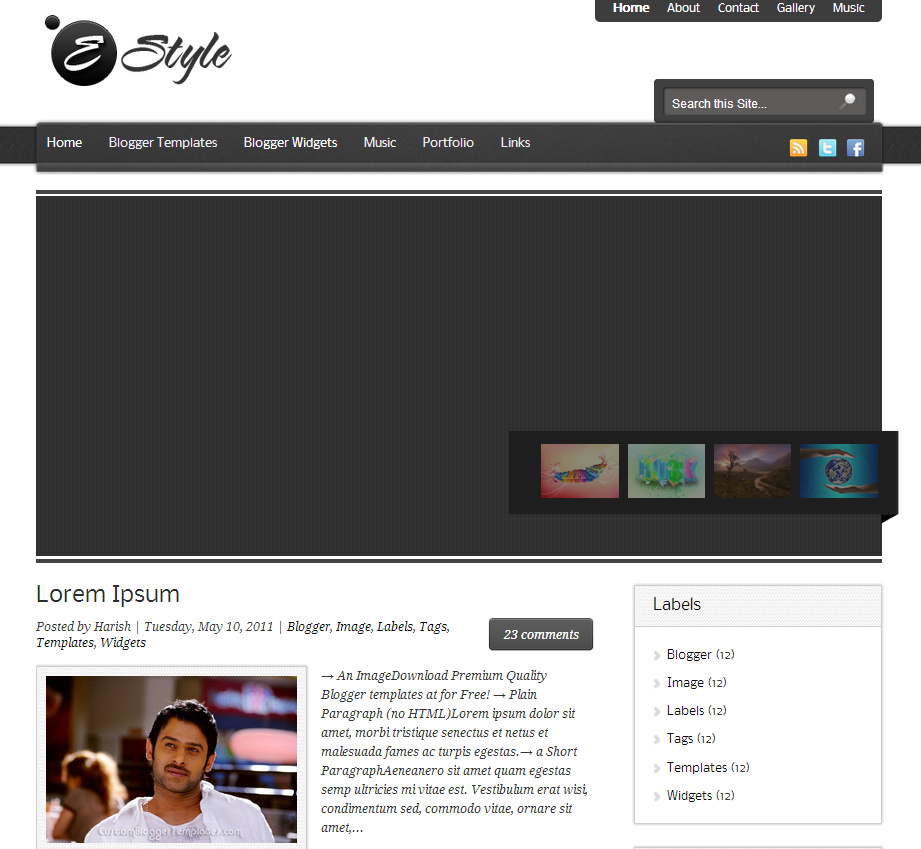
4. E Style : Free Premium Blogger Template
This template is also designed by Harish, style is awesome, looks great with featured content slider, menu bar and footer!

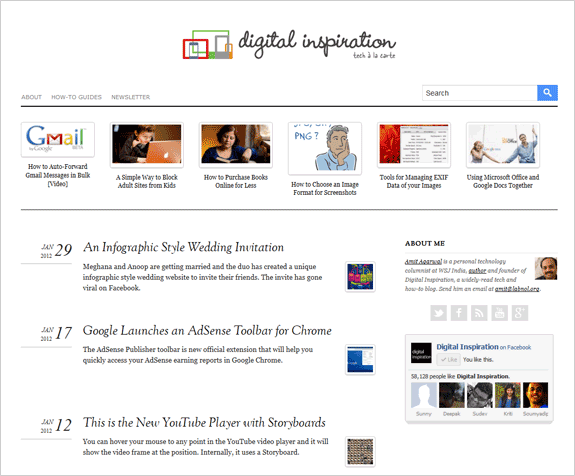
5. Labnol : Premium Blogger Template
Ths best free blogger template looks just like Labnol.org indian best blog. Simple and attractive design and of course fast loading blogger template too.

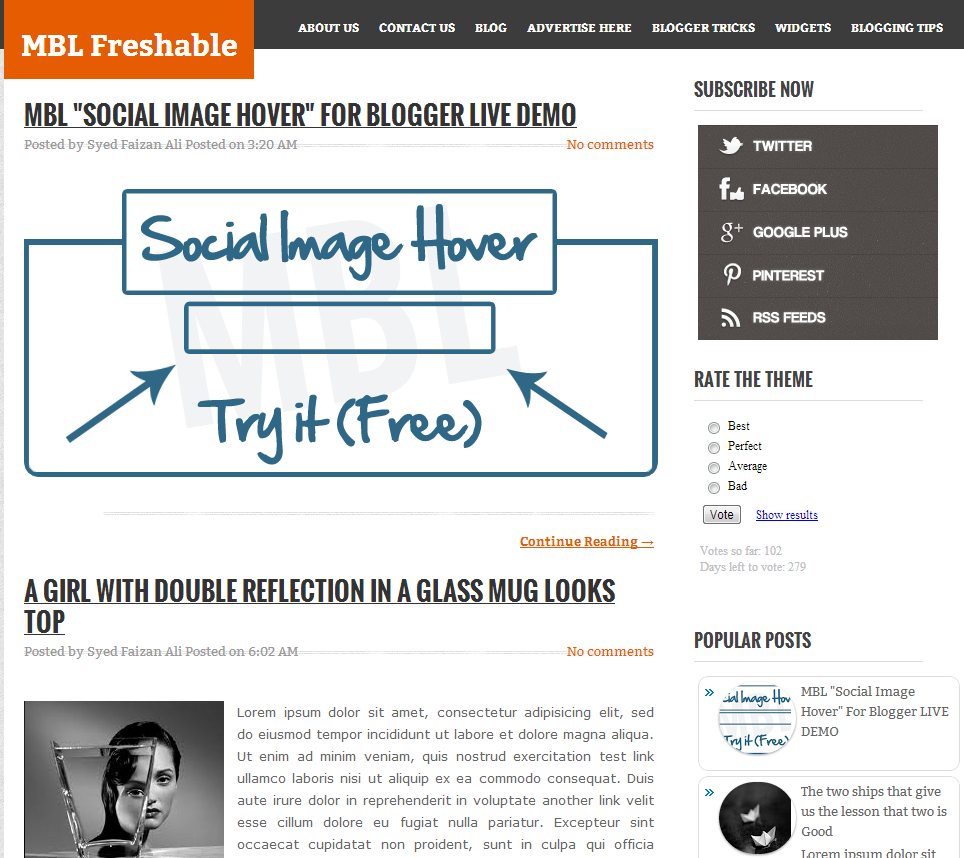
6. MBL Freshable : Custom Blogger Template
Freshable is Free Blogger Template. Widget ready, awesome post style and header.

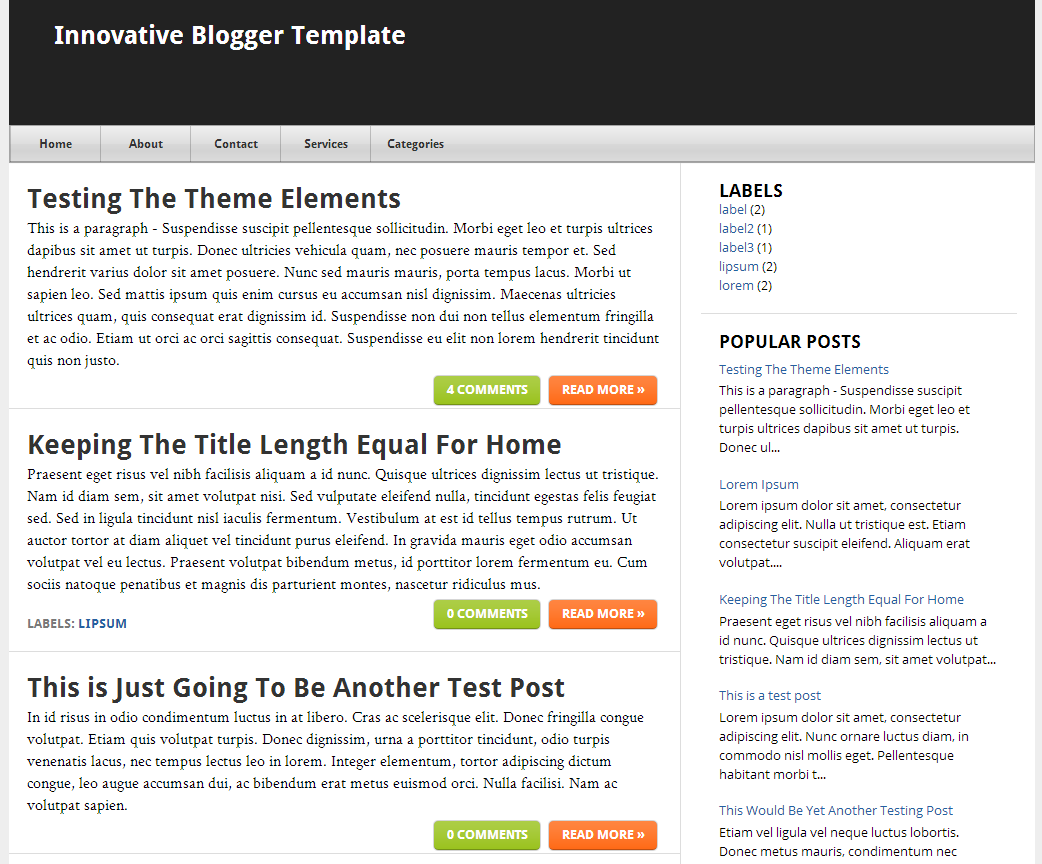
7. Innovative – A Responsive Blogger template
Innovative is a responsive blogger template by Paul. Simple and mac style menu bar and stylized home page.

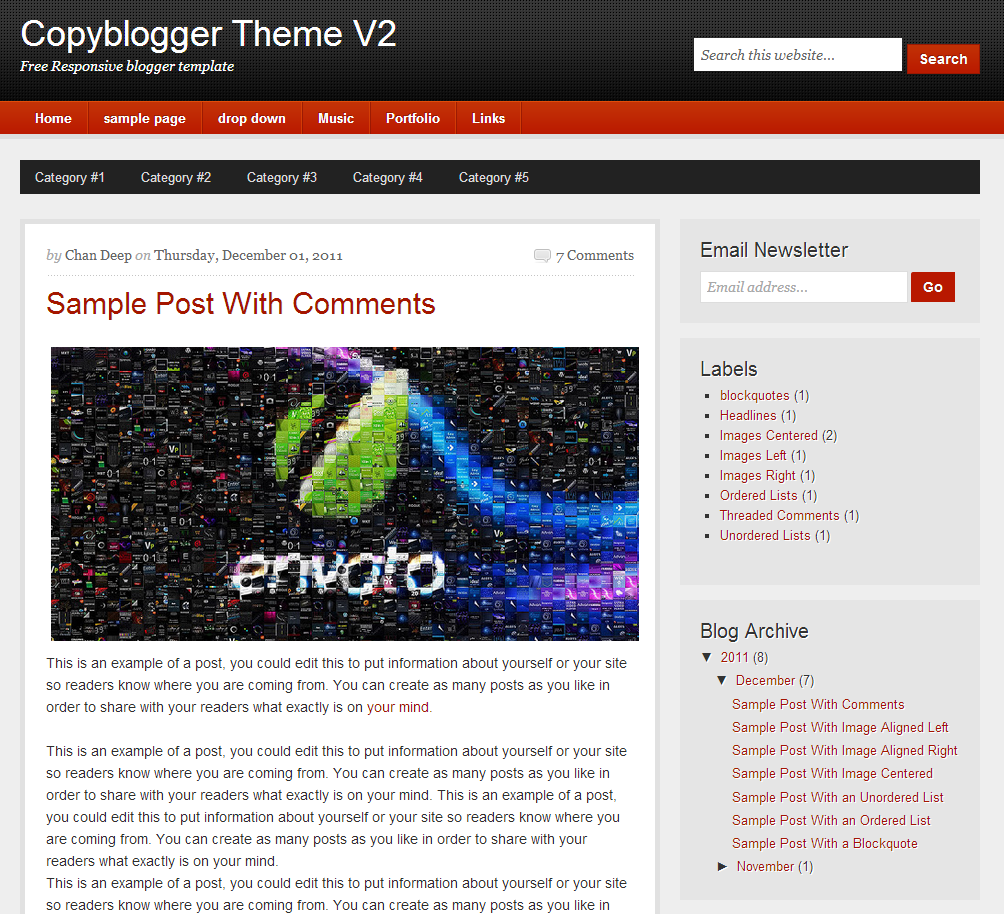
8. CopyBlogger V2 : Premium Looking Blogger Template
This is another great template looks similar to copyblogger. The best feature is its a responsive blogger template 2 menus and elegant look.

9. Personified : Clean Style Blogger Template
Personified is simple, elegant and stylish sidebar blogger template. I like the its sidebar.
10. My WordPress : WordPress style Template
My WordPress is WordPress to Blogger Converted Template. Looks clean and elegant with search bar on header and footer.

11. Perception : Elegant Blogger Template
Prception is a blogger template with simple and clean design. Stylish font and only 1 navigation bar with custom popular post widget.
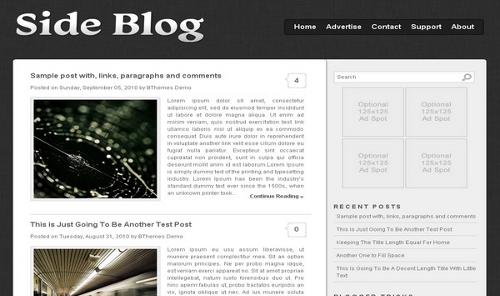
12. Side Blog
This template is also converted from WordPress to blogger. Ads ready and custom header.

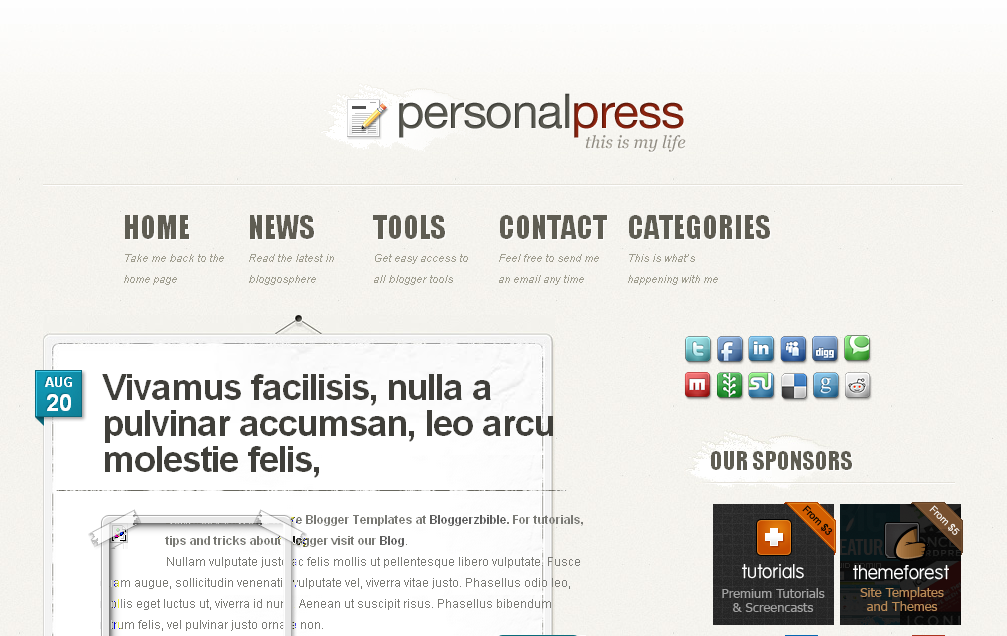
13. PersonalPress Blogger Template

14. iOcean
iOcean is really an elegant style blogspot template. Looks smiilar like ShoutMeLoud Theme.

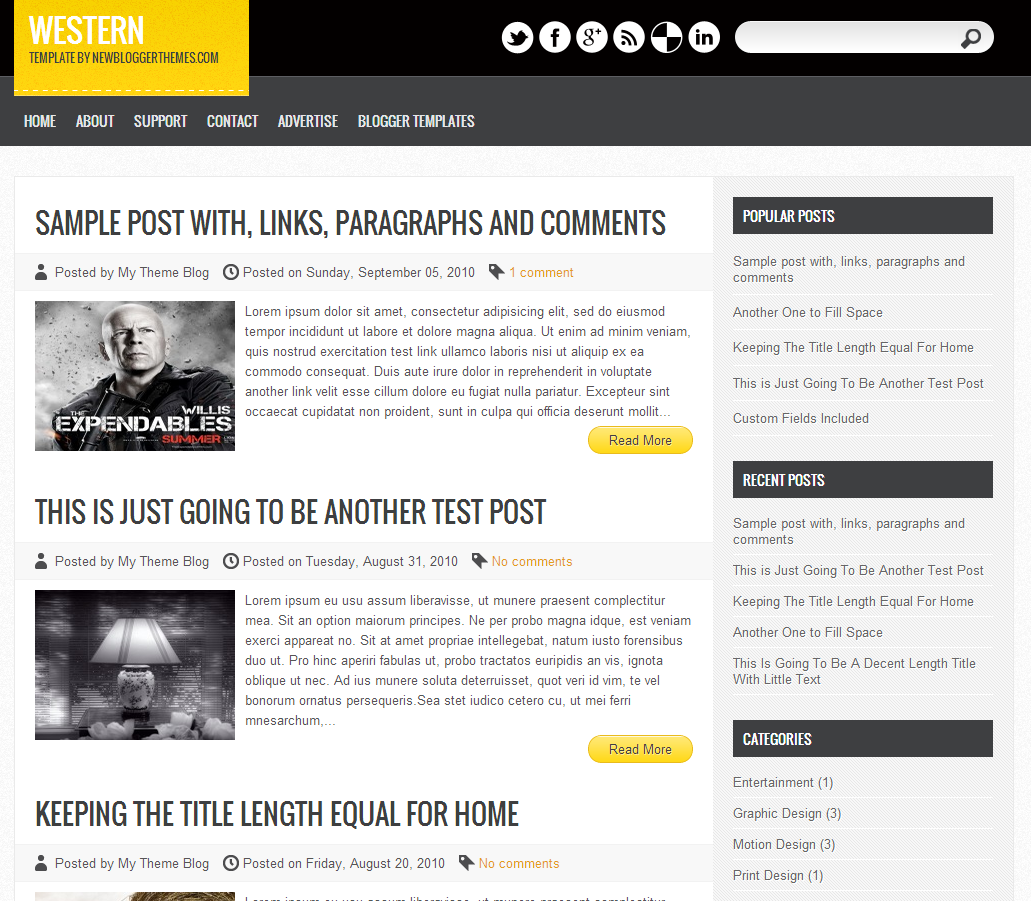
15. Westren

That’s the list and the standard was so high there are lots of templates on the web so it was hard to only choose 15 Great Looking Blogger Best Free Templates.
Check out more Best Free Templates
Hope you will enjoy the Best Free Blogger Templates. Share your comments and views about these best free blogger templates in comment section!!