 After our previous Cute jQuery Popup For Facebook Like Box. We decided to release Another Cool jQuery Popup For Facebook Like Box – v2. This is a great widget to increase likes. You may see on most sites or blogs which are using Popups to increase there subscribers, fans and followers. As soon as new visitors arrive your blog the popup will be showed to your visitors which can help you to increase likes and get more traffic from Facebook.
After our previous Cute jQuery Popup For Facebook Like Box. We decided to release Another Cool jQuery Popup For Facebook Like Box – v2. This is a great widget to increase likes. You may see on most sites or blogs which are using Popups to increase there subscribers, fans and followers. As soon as new visitors arrive your blog the popup will be showed to your visitors which can help you to increase likes and get more traffic from Facebook.
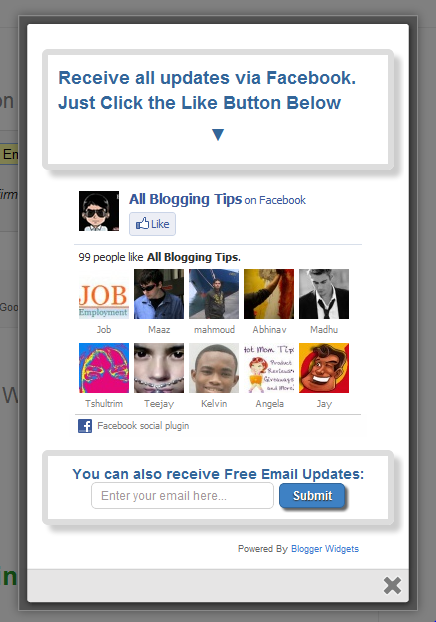
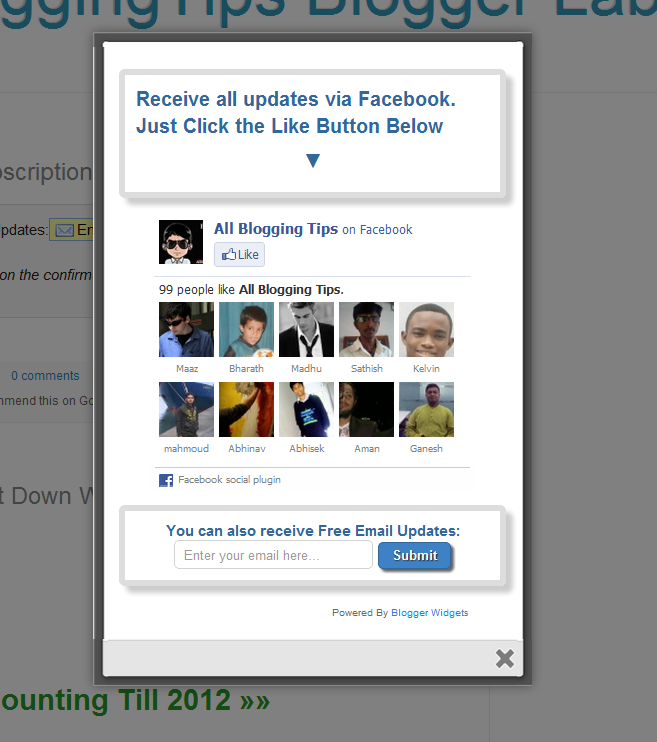
Check out demo below and than I show you How to Add Another Cool jQuery Popup For Facebook Like Box – v2 in Blogger or WordPress?
How To Another Cool jQuery Popup For Facebook Like Box – v2
I am discussing here steps for WordPress and Blogger but if you know how to deal simple HTML code then you can easily add it to your any blog too.
Adding To Blogger
- Go to Design > Page Elements.
- Click Add A Gadget.
- In Add A Gadget window, select HTML/Javascript .
- Copy the code below and paste it inside the content box.
- Save the gadget.
- Drag the gadget and reposition it under Blog Posts gadget.
- Click Save button (top right hand corner).
Adding To WordPress
- Go to Dashboard > Appearance > Widgets > Available Widgets.
- Drag Text widget into a sidebar.
- Paste in the code.
- Save.
Download Code Here!
Make this simple change:
- Replace allbloggingtips with your facebook username.
- Replace latestbloggingtips4u with your feedburner name
Are you Want the widget to appear Repeatedly
If you want to prompt the likebox every time the visitor enters your blog then simply delete this *30 from the code above.
Visit your blog to see Facebook popup. To review the widget again and again just delete your browser cookies and refresh the page to see it appearing again. That’s it a cool Facebook pop up widget that will surly increase your facebook fan count.Thanks again to MBT for the original gadget.
Need Help?
I hope that all unanswered queries on the previous tutorial are covered in this post. If you still need help in changing colors and other stuff then you are most welcomed to post your queries below. Have a nice day pals! )


This is really cool widget, I added it to my blog. I’m interested does anyone noticed significant rise of facebook likes after adding this widget to his site ?
Yes, This will surely increase facebook likes.
how can i apply the code in my website .
Please read whole article again> ! :)
Hi,
I didn’t get what you meant by Read whole article again…I am still confused if this can be applied to a non blogging site…I want pop up box to be displayed if user visits couple of pages, like say 4 to 5 pages. Or if this is not possible, then pop up once when the user comes to any page of my site..
Please help Ammar..
Thanks
Well! If you’re on WP then you can use “WP Super Popup” plugin! :) Let me know if you need any other help!
Is work in PHP sites?
Nice widget for blogger. I will definitely add this widget on my blogger blog. Thanks for share.
i have tried adding this to my blog but it dont work. i followed instructions and done it 3 times now. i just looked at your demo and that dont work either. do you have updated code please? i tried all your popups and not one worked grrrhhhh!!
Note: If this widget is not working on your WordPress and Blogspot blogs than download this code
and add this as a widget instead of give below!
Wow!! Thanks for the code!!! :D
if you make a video then it will probably more easy for us :)
hi ammar gr8 work by u im successful at every point but at the point when i have to change my user id name with urs and feedburner name its getting me confused please help bro
Simple find “ALLBLOGGINGTIPS” in above code and replace it with your user name or ID
Hi,
Thanks for this widget.
I want to use this on blog which is on blogger but I am also offering a free ebook along with subscription. How can I offer the book in the pop up?
You need to have some knowledge of Css, HTML than it would be easy otherwise you can hire us to do this task. Contact us here https://allbloggingtips.com/contact-us/
I really don’t prefer pop ups for blogs, it increases the bounce rate..
To All Who had some problem with this widget can Download This code and add it to your widget > https://allbloggingtips.com/wp-content/uploads/2012/03/cool-fb-popup-v2.txt
I don’t know why its not working for my design blog…? :-( It shows in the right-side bar but not getting any pop-up.
Make sure you implemented right code in your blog widget. Or send us a screenshot
Dear Ammar, thank you for you reply. you can check my website (www.creativelite.com). on the right-side column bottom you will find the text widget with pop-up code. I just copied and pasted in the text widget and made the changes as given by you.
No need to worry at all. Just comes on FB chat or Gtalk. We will solve your issue!
can this work in blogger……..
Yes it is!
This is Really Cool Ammar :) Keep up your hard work!
Great widget but I was in need of +1 in that widget can we integrate it?. However pop up can bring us more FB likes.
Yes you can. But you need to be professional in Css, HTml
really cool popup . Some popusps are annoying nut this one is really great ! The one which u used on ur blog is same as this ? That is also good . Thanks for this code . Will try to use it
Look really cool
Why dont you pack this in plugin and upload to wordpress.org
Thanks for you suggestion. I will think about it. But for a small bBut for a small snippet code you wouldn’t want to depend on plugin. Whereas Plugin also increase number of php calls, hence its an unnecessary load on Server.
hello sir,
my blog is on blogger,and i am not able to grab this on my blog,it certainly showing the error i.e html/javascript window on my blog page rather the then the facebook like pop-up
try to explain it more detailed or do tell me some tips to impliment this widgit as i really want this on my blog.
Hi Sumit,
Make sure you check out demo of this widget because demo blog is hosted on Blogger and its working fine. Kindly read whole article again. And than try again if your problem is not solved then give us a screenshot of which type of error you gets…