I recently posts Pure CSS3 Multi Level Drop Down Menu For Blogger V1. I gets good response for this so I decided to release Pure CSS3 Multi Level Drop Down Menu V1. This Multi Level Drop Down Menu is modifed version of previous css3 menu. I had added some cool features to this menu. This menu is a Stylish Pure CSS3 Multi Level Drop Down Menu For Blogger. It is compatible for almost all browsers like Mozilla Firefox and Google Chrome etc but the rounded corners and shadow will not be rendered properly. I had made installation so easy you just need to copy and paste menu code in your blogger blog widget. This Menu is provided by webDesignerWall guys and it is widgetized and made compatible with Blogspot blog platform by MBT.
See Also
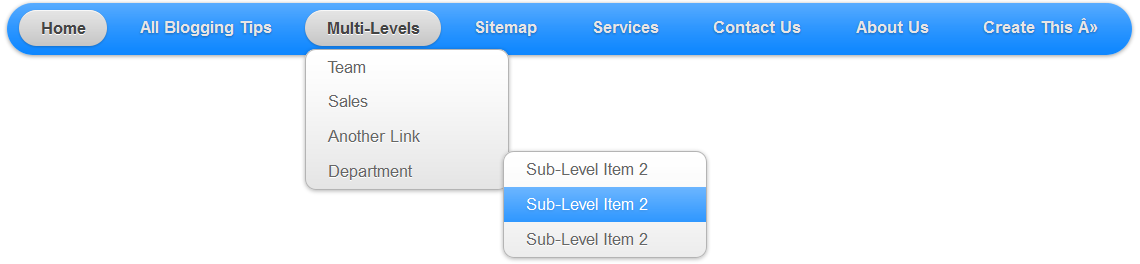
Pure CSS3 Multi Level Drop Down Menu V2 Preview
Add Pure CSS3 Multi Level Drop Down Menu V2 To Blogger
- Go To Blogger > Design
- Click on “Add a Gadget”
- Choose HTML/Javascript widget
- Paste the following code inside it
<style>
#ABT-Container {
font: normal 1em Arial, Helvetica, sans-serif;
background : #ddd; width:100%; float:left;
}
a {
color: #333;
}.example {
background:#fff url(http://www.gowebbaby.com/wp-content/uploads/2011/12/website-designer.gif)center right no-repeat;
width:1200px;
height:600px;
border:1px #000 solid;
margin:20px auto;
padding:15px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
#nav {
margin: 0;
padding: 7px 6px 0;
background: #0080ff url(http://2.bp.blogspot.com/-A86MDTlHnVo/TtC-qF3gIQI/AAAAAAAAFbw/Vv41gIktCig/s1600/gradient.png) repeat-x 0 -110px;
line-height: 100%;
border-radius: 2em;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .4);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .4);
}
#nav li {
margin: 0 5px;
padding: 0 0 8px;
float: left;
position: relative;
list-style: none; }
/* main level link */
#nav a {
font-weight: bold;
color: #e7e5e5;
text-decoration: none;
display: block;
padding: 8px 20px;
margin: 0;
-webkit-border-radius: 1.6em;
-moz-border-radius: 1.6em;
text-shadow: 0 1px 1px rgba(0,0,0, .3);
}
#nav a:hover {
background: #000;
color: #fff;
}
/* main level link hover */
#nav .current a, #nav li:hover > a {
background: #666 url(http://2.bp.blogspot.com/-A86MDTlHnVo/TtC-qF3gIQI/AAAAAAAAFbw/Vv41gIktCig/s1600/gradient.png) repeat-x 0 -40px;
color: #444;
border-top: solid 1px #f8f8f8;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0, .2);
-moz-box-shadow: 0 1px 1px rgba(0,0,0, .2);
box-shadow: 0 1px 1px rgba(0,0,0, .2);
text-shadow: 0 1px 0 rgba(255,255,255, 1);
}
/* sub levels link hover */
#nav ul li:hover a, #nav li:hover li a {
background: none;
border: none;
color: #666;
-webkit-box-shadow: none;
-moz-box-shadow: none;
}
#nav ul a:hover {
background: #0080ff url(http://2.bp.blogspot.com/-A86MDTlHnVo/TtC-qF3gIQI/AAAAAAAAFbw/Vv41gIktCig/s1600/gradient.png) repeat-x 0 -100px !important;
color: #fff !important;
text-align:left;
-webkit-border-radius: 0;
-moz-border-radius: 0;
text-shadow: 0 1px 1px rgba(0,0,0, .1);
}
/* dropdown */
#nav li:hover > ul {
display: block;
}
/* level 2 list */
#nav ul {
display: none;
text-align:left;
margin: 0;
padding: 0;
width: 185px;
position: absolute;
top: 35px;
left: 0;
background: #ddd url(http://2.bp.blogspot.com/-A86MDTlHnVo/TtC-qF3gIQI/AAAAAAAAFbw/Vv41gIktCig/s1600/gradient.png) repeat-x 0 0;
border: solid 1px #b4b4b4;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .3);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .3);
box-shadow: 0 1px 3px rgba(0,0,0, .3);
}
#nav ul li {
float: none;
margin: 0;
padding: 0;
}
#nav ul a {
font-weight: normal;
text-shadow: 0 1px 0 #fff;
}
/* level 3+ list */
#nav ul ul {
left: 181px;
top: -3px;
}
/* rounded corners of first and last link */
#nav ul li:first-child > a {
-webkit-border-top-left-radius: 9px;
-moz-border-radius-topleft: 9px;
-webkit-border-top-right-radius: 9px;
-moz-border-radius-topright: 9px;
}
#nav ul li:last-child > a {
-webkit-border-bottom-left-radius: 9px;
-moz-border-radius-bottomleft: 9px;
-webkit-border-bottom-right-radius: 9px;
-moz-border-radius-bottomright: 9px;
}
/* clearfix */
#nav:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
#nav {
display: inline-block;
}
</style>
<div id="ABT-Container">
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">All Blogging Tips</a>
<ul>
<li><a href="#">Sub-Row</a>
<ul>
<li><a href="#">Sub Sub-Row 1
<li><a href="#">Sub Sub-Row 1</a></li>
<li><a href="#">Sub Sub-Row 1</a></li>
<li><a href="#">Sub Sub-Row 1</a></li>
</a></li></ul>
</li>
<li><a href="#">Sub-Row</a>
<ul>
<li><a href="#">Sub Sub-Row 2</a></li>
</ul>
</li>
<li><a href="#">Sub-Row</a></li>
<li><a href="#">Sub-Row</a></li>
</ul>
</li>
<li><a href="#">Multi-Levels</a>
<ul>
<li><a href="#">Team</a>
<ul>
<li><a href="#">Sub-Level Item 1</a></li>
<li><a href="#">Sub-Level Item 1</a>
<ul>
<li><a href="#">Sub-Level Item 11</a></li>
<li><a href="#">Sub-Level Item 22</a></li>
<li><a href="#">Sub-Level Item 33</a></li>
</ul>
</li>
<li><a href="#">Sub-Level Item 1</a></li>
</ul>
</li>
<li><a href="#">Sales</a></li>
<li><a href="#">Another Link</a></li>
<li><a href="#">Department</a>
<ul>
<li><a href="#">Sub-Level Item 2</a></li>
<li><a href="#">Sub-Level Item 2</a></li>
<li><a href="#">Sub-Level Item 2</a></li>
</ul>
</li>
</ul>
</li><li><a href="#">Sitemap</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">About Us</a></li>
<li><a href="https://allbloggingtips.com/2012/01/28/pure-css3-multi-level-drop-down-menu-v2">Create This »</a></li>
</ul></div>
<br/>
The best part about this Multi Level Drop Down Menu is that you can give it any colour you want because here we are using a transparent gradient image which can take any colour you want. Like:
![image[38] Transperent Exapmle](https://allbloggingtips.com/wp-content/uploads/2012/01/image38.png) Now kindly make these customization changes to add your own links to menu:
Now kindly make these customization changes to add your own links to menu:
- Each TAB can be edited by directly understanding the following HTML code,
<li><a href=”#“>TAB TEXT</a></li>
In each case replace the hash sign (#) with your page URL or link and replace the text with your page title. I have kept the page titles unchanged in the code above so that you could easily edit them by seeing the demo.


I am having this same problem. it looks all funny and wrong to what it is supposed to look like
May I have your blog link please!
I’m having some problem- like cut-off of drop down menu..can u plz chk it?
This mean is not supported with default Blogger Theme: Try this menu :D https://allbloggingtips.com/apple-mac-style-drop-down-menu-with-search-box/
Hey, I have same problem too. I have sent you email that contain my blog template.
please help me and tell me what you did
thanks
Hi.Really liked your tutorial however my question is about the new blogger option which allows the blogger to create pages (I use them to link viewers to labeled posts).
I have them (labels) set up as a menu at the top of my photo blog.(example: Portrait Landscape Creative) Do you perhabs know how to change them into drop down menu, so I could create sub categories in the existing labels?
Kind Regards
Give us your blog URL and a detail of problem on this email Admin@AllBloggingTips.com
I am having a similar problem than Joui above my friend. If you can help me implement this drop down menu without any of these errors, I would be ever so grateful.
Maybe I can promote your site on my site if you wish?
Kind regards Ammar
Jay
OK. Jay. Send us your template at ammar@allbloggingtips.com . We will add this menu.
I can’t make it work at all… it looks like this in my blog:
http://i40.tinypic.com/12639lt.jpg
We had send you solution of problem to your email. Check it out. If problem is not solved than send us your template.
Thank. It seems the problem was with the ” symbol you use. I changed for ” and it works better. But it’s still not working well because the menu doesn’t overlap the posts… any solutions?
here is what it looks like: http://prova46.blogspot.com/
Send us your template on this email as soon as you want menu. ammar@allbloggingtips.com