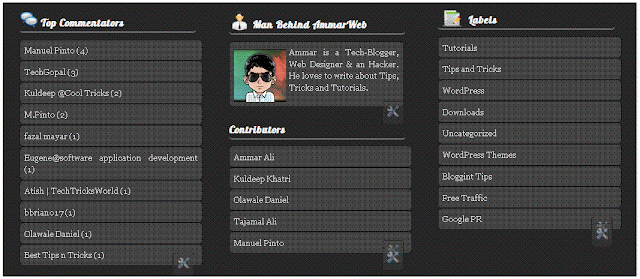
You might have seen a three column footer at many professional or commercial blogs. Where you can add stuffs. Take my three column footer as example. Footer make visitors busy and give him a good impression at End of your blog. It contains 3 columns widgets where you can add your own choice of widgets. You can easily Three Column Footer Widget and customize it as you want. If you are using WordPress Thesis Theme than check out this tutorial to add Footer Widget in Thesis. See a screenshot.
How to Add Three Column Footer Widget in Blogger (updated)
Follow these steps, to add Three Column Footer Widget
Step 1:
Go to Blogger Dashboard > Design > Edit Html
Step 2:
Backup Your Template
Step 3:
Search for ]]></b:skin> now paste the following CSS code just above ]]></b:skin>
border-top: #737373 6px solid;
margin:auto;
font-family: Georgia;
width: 960px;
padding: 0px 0px 10px 0px;
background:#1f1f1f;
}
#lower a {
color: #DBDBDB;
font-family: Georgia;
}
#lower-wrapper {
margin:auto;
font-family: Georgia;
padding: 20px 0px 20px 0px;
width: 960px;
}
#lowerbar-wrapper {
background:#1f1f1f;
float: left;
color: #ebedee;
font-family: Georgia;
margin: 0px 5px auto;
padding-bottom: 20px;
width: 32%;
text-align: justify;
font-size:100%;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
color:#fff;
text-transform:uppercase;
font: bold 16px Arial, Tahoma, Verdana;
border-bottom:3px solid #666666;
}
.lowerbar ul {
list-style:none;
margin: 0;
padding: 0;
}.lowerbar li a {
width: 265px;
font-family: Georgia;
background: #3f3f3f;
border: 1px solid #111;
line-height: 1.4em;
-moz-border-radius: 5px;
padding: 0.5em;
margin-bottom: 11px;
margin-right: 3px;
-webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}.lowerbar li a:visited {
width: 265px;
font-family: Georgia;
background: #3f3f3f;
border: 1px solid #111;
line-height: 1.4em;
-moz-border-radius: 5px;
padding: 0.5em;
margin-bottom: 11px;
margin-right: 3px;
-webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}.lowerbar li a:hover {
background: #4f4f4f;
border: 1px solid #7a7a7a;
line-height: 1.4em;
-moz-border-radius: 5px;
padding: 0.5em; -webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}.lowerbar a {
font-family: Georgia;
background: #3f3f3f;
border: 1px solid #111;
line-height: 1.4em;
float:left;
-moz-border-radius: 5px;
padding: 0.5em;
margin-right: 3px;
margin-bottom: 11px;
-webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}.lowerbar a:hover {
background: #4f4f4f;
border: 1px solid #7a7a7a;
line-height: 1.4em;
-moz-border-radius: 5px;
padding: 0.5em; -webkit-border-radius: 5px;
overflow: hidden;
color:#000000;
}
Step 4:
Now search for </body> and paste following code just above </body>
<div id='lower'> <div id='lower-wrapper'> <div id='lowerbar-wrapper'> <b:section class='lowerbar' id='lowerbar1' preferred='yes'> <b:widget id='HTML12' locked='false' title='Testing' type='HTML'/> </b:section> </div> <div id='lowerbar-wrapper'> <b:section class='lowerbar' id='lowerbar2' preferred='yes'> <b:widget id='Profile1' locked='false' title='About Me' type='Profile'/> <b:widget id='HTML5' locked='false' title='Recent Comments' type='HTML'/> </b:section> </div> <div id='lowerbar-wrapper'> <b:section class='lowerbar' id='lowerbar3' preferred='yes'> <b:widget id='HTML3' locked='false' title='Top Commentators @ AmmarWeb.Tk' type='HTML'/> <b:widget id='HTML9' locked='false' title='Our Partners' type='HTML'/> </b:section> </div> <div style='clear: both;'/></div></div>
Step 5:
Save your template .Now visit the page Layout > Page Elements and start adding widgets! :>>
Customization
You can easily customize the look and colours of the this footer widget. I have bolded the important parts in the CSS code above. Read the descriptions below carefully to better stylize your Three Column Footer Widget.
- background:#1f1f1f; Changing the six digit colour code will change the background colour of this widget.
- width: 960px; This is the width of the widget. If you want you can adjust this width value in accordance with the width of your blog.
- background:#fff; and width: 32%; is the background colour and width of the three columns where the widgets are added.
- color:#0084ce; This is the Colour of Title Headings
- font: bold 14px Arial, Tahoma, Verdana; Edit this to change the font size and family.
- border-bottom:3px solid #0084ce; Edit this to change the thickness, style and colour of the border that appears at the bottom of Title Heading

I tried this, Ammar, but can’t find #333434 for the background color. I played around with the colors and I believe the correct code for background color is:
background:#1f1f1f;
This is just below padding: 0px 0px 10px 0px;
Just a headsup. Thanks!
@All,
The code and whole tutorial is updated. Please try again and let us know if you are still facing any problem? :D
I didn’t get the solution..
We are so sorry Eusuf for late response. We will contact you soon with solution
hiii….i’m getting some error as the commented members faced…for the post “How To Add Three Column Footer Widget In Blogger”…i am getting like this “Your template could not be parsed as it is not well-formed. Please make sure that all XML elements are closed properly.
XML error message: Open quote is expected for attribute “{1}” associated with an element type “id”” what to do…help me…
Send us your template on this email > ammar@allbloggingtips.com
I’m facing the same problem as Imran. Please HELP.
Hello Eusuf. Send us your template on this email ammar@allbloggingtips.com . We will add this footer
iam also getting the same error….how to fix it?
Error parsing XML, line 1368, column 9: Open quote is expected for attribute “{1}” associated with an element type “id”.