4 Ways To Customize Feedburner Email Subscription Form
Feedburner Email Subscription is a great service to distribute your blog articles to your feed readers. It is free, fast and best ever because its FREE. However the default Feedburner Email Subscription Form may looks too simple, old or may not match your website design.
4 Ways To Customize Feedburner Email Subscription Form
Here are 4 Ways To Customize Feedburner Email Subscription Form. First go and get your default Feedburner Email Subscription Form here. By default it looks like this.
<form style=”border:1px solid #ccc;padding:3px;text-align:center;” action=”http://feedburner.google.com/fb/a/mailverify” method=”post” target=”popupwindow” onsubmit=”window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=Your Feed ID’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true”><p>Enter your email address:</p><p><input type=”text” style=”width:140px” name=”email”/></p><input type=”hidden” value=”Your Feed ID” name=”uri”/><input type=”hidden” name=”loc” value=”en_US”/><input type=”submit” value=”Subscribe” /><p>Delivered by <a href=”http://feedburner.google.com” target=”_blank”>FeedBurner</a></p></form>
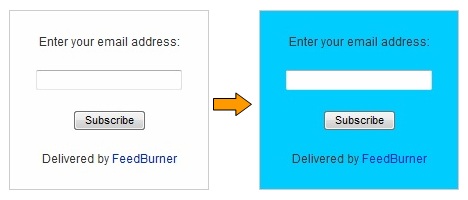
1. Add or Change Background Colour on FeedBurner Email Subscription Form

Add the background image code (e.g. background: url(http://www.example.com/image.jpg)) right after text-align:center;
So the code would be:-
<form style="border:1px solid #ccc;padding:3px;text-align:center;background: url(http://www.example.com/image.jpg);"
You can change the image URL to add your own.
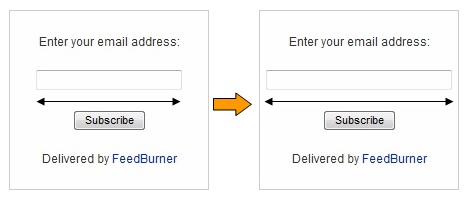
2. Change the Width and Height of the Text Box

Adjust the width of the text box width:140px to your requirements.
<input type="text" style="width:140px" name="email"/>
You can change with your desire width.
If you want to change the height of the text box, simply add height:20px right after width:140px and adjust the height to your requirements.
<input type="text" style="width:140px;height:20px;" name="email"/>
You can change with your desire height.
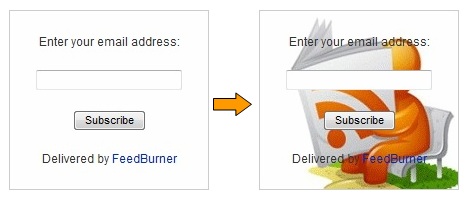
3. Add or Change Background Image on FeedBurner Email Subscription Form

Add the background image code (e.g. background: url(http://www.example.com/image.jpg)) right after text-align:center;
So the code would be:-
<form style="border:1px solid #ccc;padding:3px;text-align:center;background: url(http://www.example.com/image.jpg);"
You can change the image URL to add your own.
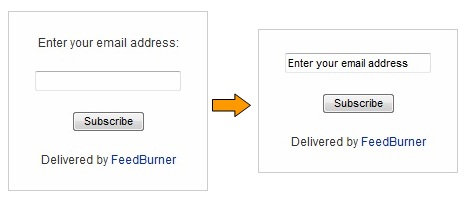
4. Add Default Text in the Text Box

You can add a default text in the text box to make it more attractive to the visitors.
Just remove the code below
<p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p>
and replace with
<p><input type="text" style="width:140px" name="email" onblur="if (this.value == '') {this.value = 'Enter your email address';}" onfocus="if (this.value == 'Enter your email address') {this.value = '';}" value="Enter your email address"/></p>
You can change with your desire default text.
How to Change Font Size and Font Colour of the Text
Add font-size:20px;color:#00CCFF right after width:140px
So the code would be:-
<input type="text" style="width:140px;font-size:20px;color:#00CCFF;" name="email"/>
You can change with your desire font size and font colour.
How to Remove “Delivered by Feedburner” Link
Just remove the following part from your code:
<p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p>
That’s all. If you face any problem in Customize Feedburner Email Subscription Form. Feel free to contact me through your valuable comments!