Often users ask me why their WordPress blog is so slow.
Well, there’s no general answer for that question, it could be due to plugins or maybe something related to your server host.
But one thing is certain: speed is one of the most important factors for a good UXP (= “user experience”) and a common reason why visitors leave a page, frustrated.
And were talking about matter of seconds here: From a waiting period of 3 seconds on you will lose approximately 40% of your visitors.
Also Google is very interested in a high build-up speed of your site; if you’re too slow, you are prone to receive penalties in terms of search results.
So let’s begin by finding out how slow your site really is. We are able to do so by downloading the yslow extension of Yahoo.
About Yslow
Yslow is a tool that lets you breakdown and display your site’s performance issues in a very simple way and gives tips on improving these problems.
On the basis of 24 criteria the global settings are then tested as well as your individual content (images / stylesheets / HTML), conclusively giving you school grades and points (maximum 100) based on the preceding analysis.
By clicking “Run Test” you get a detailed breakdown of your blog’s speed. Since problems are highly dependent upon what kind of theme you use, the main focus of this tutorial lies on general solutions that have the power to increase the speed of every blog.
1. Let’s start with the caching:
Caching is the process by which frequently used files are temporarily saved so they do not have to be created / recalculated each time . Your blog’s article overview for example would only have to access a database, even if new articles have been created, instead of obtaining a new list every time a new page viewer accesses the site.
You can achieve this and a lot more, by using caching plugins like the powerful W3 Total Cache tool.
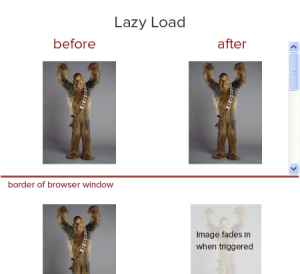
2. Make your images load lazy
When it comes to space, images often claim more than 50% of a given page. They are one of the biggest traffic drivers and significantly connected to the build-up speed of your site.
Especially with very image-heavy blogs it pays off to make sure they are only loaded when the user scrolls towards them.
Thats exactly what the so called lazy load scripts do. They replace content outside of the browser window with placeholders, only calling up the real files when users actually scroll down to the image.
This will increase the build-up speed by a multitude, enhancing the UXP and costing less server bandwidth.
You can do this by going to Plugins → Add New and put in “BJ Lazy Load”. Of course there are several Lazy Load plugins out there, I would recommend the one by Bjørn Johansen tough, because it lags less when reloading and has a better compatibility with coaching-plugins.
READ : HOW TO: Increase Traffic To Your Photography Blog
3. Lazy Share-Buttons for social sharing
Integrating Facebook, Pinterest and Twitter buttons to your blog can considerably slow down your site.
But because social sharing is a thriving motor behind any blog’s success, we have to find a way to work around these issues.
READ: Best Social Sharing Plugins..
Option 1: Reloading Social Buttons per click
The two-click social button solution is mainly used by platforms that have critical privacy conventions. With every click of the like-button, facebook will know from where your IP has been prompted, thereby making it very easy for them to realize your path outside of facebook, which does not appeal to some users and page-owners.
The german tech magazine heide.de wrote a plugin that helps you work yourself around that, by blending out the share-buttons until the second click.
And even though our article here still focusses more on blog-performance, this plugin is definitely worth a try.
Installation:
- Go to Plugins → Add New
- Look for “2 Click Social Media Buttons”
- Click installation
- After completing installation, click “Activate”
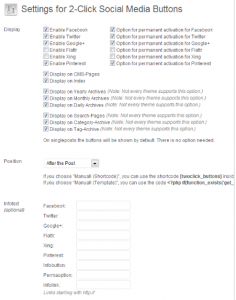
Configuration:
Open the settings in the plugin-overview of “2 Click Social Media Buttons”. There you can decide which share buttons you want to use and where they should appear.
Important: Under Infotext you can change the descriptive paragraph about the plugin. This is important, because the default-text is set to German.
Add the following text in the spaces “Facebook” up to “Pinterest”:
2 clicks for more privacy: Not until you click here will the button activate and you will be able to send a recommendation to Facebook. Even by merely activating it there there will be data transmitted to third parties.
Write this under “Infobutton” :
If you activate these areas by clicking, your information will be sent abroad to Facebook, Twitter, Flattr and Google and they might be saved by these parties.
And under “Permaoption” you add the following text:
Permanently activate the Share-Buttons
Read: Pinterest’s Contribution to SEO
Option 2 : Newsgrape Mouse-Over share buttons.
Try adding mouse-over share buttons, so that you can make sure your site online transmits data when it is actually needed.
This will significantly enhance your performance, because the scripts are only activated when your users click on the buttons.
You can install the WordPress plugin right here, and it will look something like this:
Conclusion
These were some simple, yet powerful steps to boost the performance of your blog. If you have any further questions on how to conduct these alterations, feel free to contact me via rs@newsgrape.com





Very Nice Tips for Increase WordPress Website Performance :) I use
HostGator Hosting + W3Cache Plugin. It’s Like Magnet :)
W3 Works Well.
All you mention above I already use, excerpt the lazy load images..
I’m using W3 Cache right now very soon I will add the rest of plugins but I have a question that will it cause the load on the hosting or blog If I’m using multiple plugins (More than 10 or etc. )
I agree Google places a lot of importance on the loading speed of a web page. As a newbie blogger we must choose a WordPress theme that supports caching, moreover lazy loading of social media buttons is another viable idea but to me the best way is to use a CDN (Content Delivery Network) it improves load time even when servers get huge volumes of traffic.
After reading this all, I am thinking to follow abt admin, i.e. To shift my blog to wordpress. It is much better then blogger…
thnx for sharing these nice tips ….this will help me for my future use nice post bro for the complete details abut this
nice post i already lazy load images on my blog and have enabled caching too..now i will try to lazy load sharing buttons :)
Really shared great and simple steps. I Installed Newsgrape Mouse-Over share buttons but it is not working. Can you please help me in this. Anyway Thanks for Sharing this simple tips.
Worth reading article. These small plugin are very crucial in speeding up blog upload time. buddy can you tell me that these plugins will or will not require any adjustment in hosting a/c?
Becasue sometime installing plugins raises some problems and need hosting a/c adjustments.
Thanks for sharing about these tips. I want to know is there any side effect in using lazy load script in my blog ?
Great tips Rob. I will now apply these methods to speed up my tech blog, it’s loading a bit slow.
ya really very informative post @rob i will also try this tips in further :)
thanks for sharing sharing these tips rob. I will keep these point in mind in future for increasing my blog’s speed and performance.
Great ! Stop by and let me know how it worked out for you.