In my recent post I show you How To Backup and Restore Blogger Template as we know Blogger has many cool features some are good some are bad One of them is NavBar some peoples like Navbar some not. One benefit is that it allows visitors to Follow, Share and Search your blog. But Most people hate it like me. You can remove it easily by adding a simple code to your template.
Step 1:
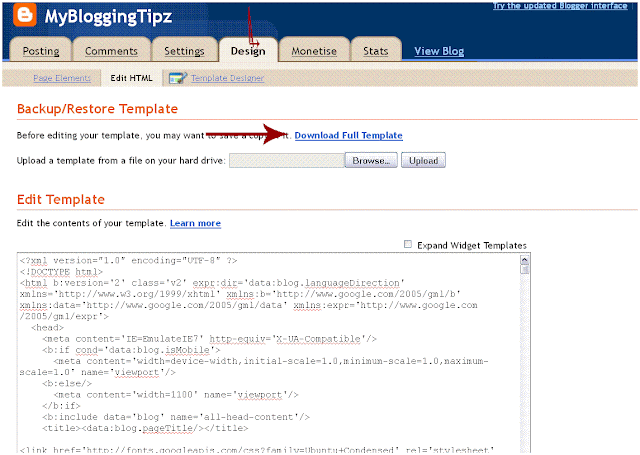
Go to Blogger Dashboard > Edit Html and search for <b:skin><