
Last updated in February 2026.
Are you running a WordPress blog? It’s not enough to have a good hosting, beautiful theme and content. Your hosting plays a major role in how accurately your traffic is tracked, which is why many bloggers choose a reliable WordPress hosting provider like InMotion Hosting or similar managed hosts.
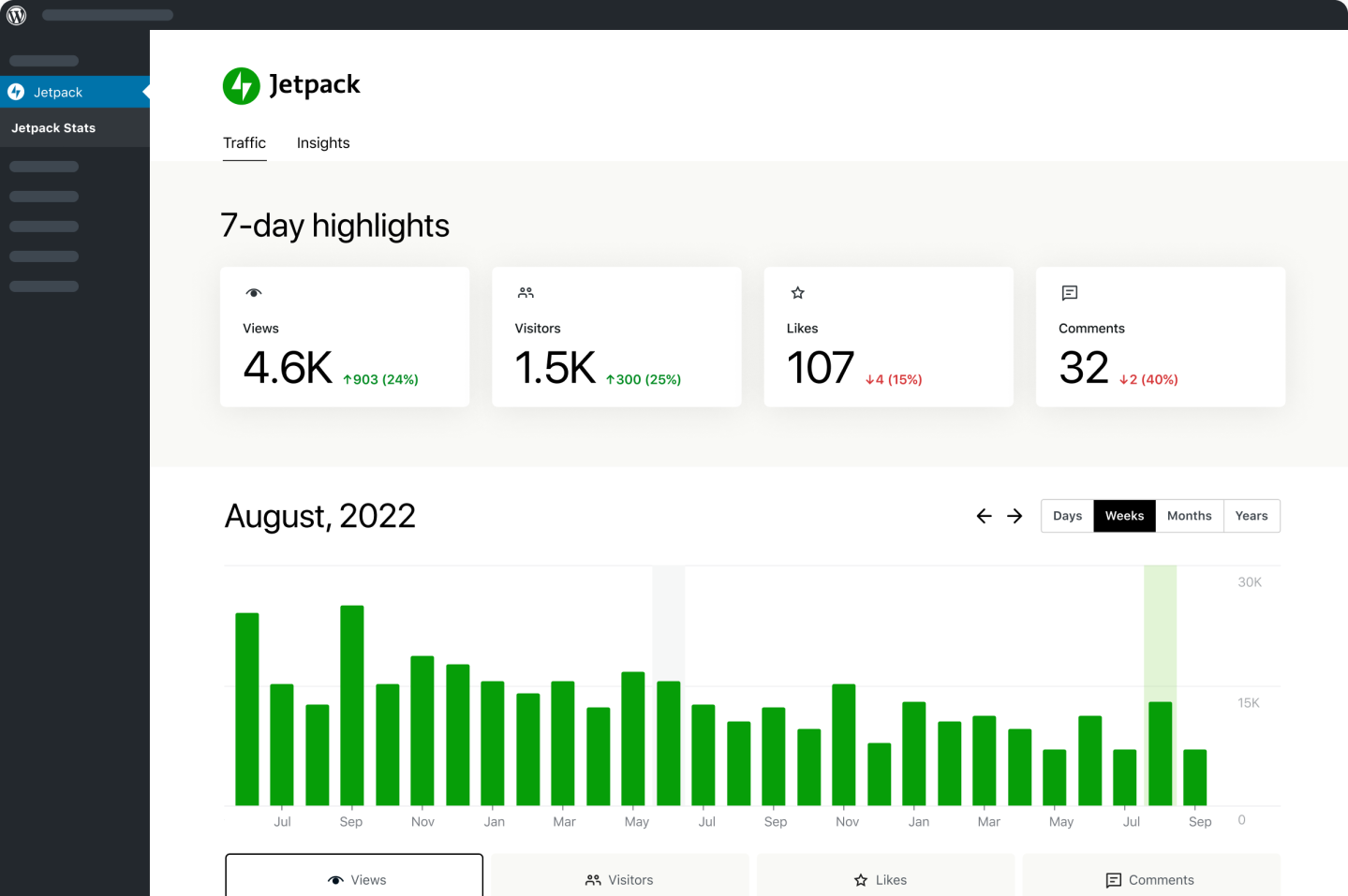
You need to find out who your audience it, who are visiting your site, where they are coming for, what they are reading. Unfortunately, WordPress doesn’t come with built-in stats feature to monitor traffic and visitors, but there are certainly a few plugins you can use to keep the record of your data amount, tracking of the users and visitors, tracks the offline activity, etc. A WordPress statistics plugin is a necessary thing for your website.. [Read more…] about 7 Most Popular and Best Statistics Plugin For WordPress

 SEO optimize your blog or make it appear on top Search Engine Results to enhance the traffic on your site. Basically, the thing matters here, is to figure out the keywords on which you want the visitors to reach your site through Search Engine Results Page (SERP). If you are new to blogging and SEO in particular, you should be aware of some basic SEO tips to improve your site’s ranking in the SERPs.
SEO optimize your blog or make it appear on top Search Engine Results to enhance the traffic on your site. Basically, the thing matters here, is to figure out the keywords on which you want the visitors to reach your site through Search Engine Results Page (SERP). If you are new to blogging and SEO in particular, you should be aware of some basic SEO tips to improve your site’s ranking in the SERPs. We all are similar with Facebook Like Box and also how important they are to increase followers or likes. Cool Twitter Follower Box Widget Also works just like facebook like box. This will help you to increase twitter followers and get better position in twitter. The code for this Fan box is created by
We all are similar with Facebook Like Box and also how important they are to increase followers or likes. Cool Twitter Follower Box Widget Also works just like facebook like box. This will help you to increase twitter followers and get better position in twitter. The code for this Fan box is created by 
 We also know that how important are visitors for us. But how to interact with them? There are many ways like adding a contact me link to footer, sidebar or in navigation menu. But adding floating contact me button is best choice. This will help your visitors to easily find contact button. Adding Floating Contact Me Button is best way to interact with your visitors and make them love your blog. Now You can Add Floating Contact Me Button To Blogger. You just need to place below code just after <body> to add floating button and link it to your contact me page.
We also know that how important are visitors for us. But how to interact with them? There are many ways like adding a contact me link to footer, sidebar or in navigation menu. But adding floating contact me button is best choice. This will help your visitors to easily find contact button. Adding Floating Contact Me Button is best way to interact with your visitors and make them love your blog. Now You can Add Floating Contact Me Button To Blogger. You just need to place below code just after <body> to add floating button and link it to your contact me page.