Qadabra – A Self-Serve Ad Platform with A Lot To Offer
Display advertising has become one of the highest sources of income for millions of sites and blogs. With this, the rise of self-serve ad platforms provided publishers with a practical monetization solution for their site, but whoever thought it was a one man game was wrong. A good ad platform will make your life easier and give you the tools; the rest is up to you.
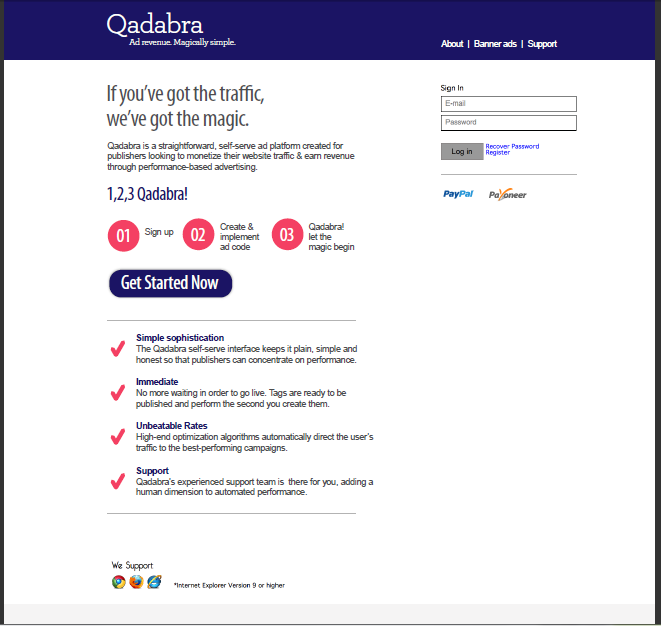
There are many self-serve ad platforms to choose from; among the top AdSense alternatives is Qadabra. Qadabra is a self-serve ad platform designed for publishers all over the world looking to make revenue from their website traffic.
Qadabra at a glance:
|

Qadabra’s Mission:
To make publishers’ lives easier by providing them with something that wasn’t available to them before: A simple, easy to use, accessible ad platform that is all about performance. With Qadabra, publishers can sign up, open an account and start counting their profits in no time.
Straightforward:
When it comes to user experience, especially as far as ad platforms are concerned, simplicity is the most important thing; a straightforward, easy to understand user interface makes a world of difference to a publisher. At Qadabra, they believe that every publisher needs to have an effortless experience with their ad platform; it needs to be intuitive and hassle-free. Their goal is to help the publisher as much as possible while giving him complete control over his website content.
Immediate banner auditing:
Qadabra is built on performance; it doesn’t waste time on lengthy bureaucracy. Qadabra’s automatic auditing system and team work around the clock in order to allow publishers to immediately implement their ad tags and get started without delay.
Optimization algorithm:
Qadabra’s state-of-the-art optimization algorithm has been developed after years of experience with direct response campaigns, generating eCPMs much higher than industry averages. Qadabra is connected to thousands of advertisers around the world, allowing a worldwide fill and a large variety of campaigns.
Rev share payment model:
Qadabra works on a revenue share payment model that allows publishers to make the most of their traffic revenues. The revenue share model evolves together with a website, always working towards giving the publisher the best profits for his traffic.
Payment method variety:
Qadabra offers a variety of payment methods in order for publishers to choose the best, most convenient way to receive their earnings (e.g. PayPal, wire transfer, Payoneer and prepaid MasterCard)
Dedicated Support:
At Qadabra, you’ll always have someone to talk to. The support team is available 24/7 to solve or help with any questions/issues.
No minimums
Qadabra’ minimum payout threshold is $1. Additionally, require no minimum impressions volume. Of course, the higher volumes, the higher the revenues.
Performance based
Sites/blogs do not require content rich sites to be approved or make money off their sites. At Qadabra, priority is high performance and sky-high results.
For more info visit www.Qadabra.com or Sign up now!